Таблицы в Figma: как создать их быстро и эффективно
Figma часто используют дизайнеры и маркетологи при разработке сайтов. Программа подходит для работы с элементами графики интерфейса, конструирования прототипов будущего проекта, создания иллюстраций и баннеров. Таблицы — удобный и функциональный инструмент визуализации, который прекрасно вписывается в дизайн. Сделать красивую таблицу можно быстро с помощью Figma. В статье расскажем, как создать таблицу с текстом в Фигме — вы можете выбрать стандартный способ или же использовать для этого плагин, который в разы упрощает процесс проектирования.
Хотите научиться работать в Figma, но не знаете, с чего начать? На бесплатном курсе «Основы Figma» вы сделаете первые шаги в графическом дизайне. Узнайте основы работы с программой и начните создавать свои собственные проекты прямо сейчас!
Инструмент Autolayout в Figma
Autolayout в Фигме помогает делать динамические фреймы и работать над их дизайном — они реагируют и изменяют размер в соответствии с их содержимым. Веб-дизайнеры используют функцию для создания отзывчивых кнопок, которые подстраиваются под размер своих текстовых меток. С помощью инструмента можно индивидуально настроить внутренние отступы для левого, правого, верхнего и нижнего края. Он полезен и для списков, ведь инструмент позволяет добавлять и удалять из них элементы. Для применения нужно выбрать фрейм и нажать Shift+A. Свойства доступны в панели Design. Поменять направление, расстояние, отступы, дизайн и распределение элементов просто в разделе Auto Layout в правой части.
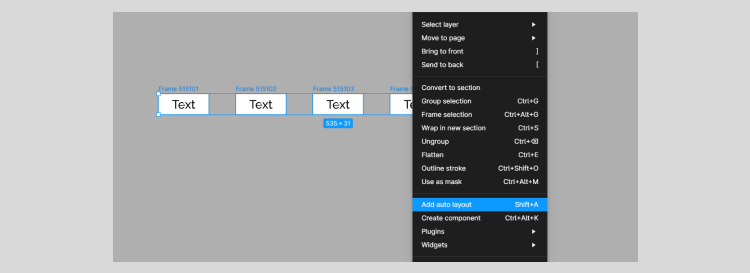
Чтобы понять, как работает функция, рассмотрим пример создания адаптивной кнопки:
- Напишите текст с помощью инструмента «Текст».
- На панели слоёв нажмите на текст правой кнопкой мыши и выберите Frame Selection.
- Выделите получившийся фрейм, в параметрах настроек добавьте ему фон в блоке Fill и щёлкните на + рядом с Auto Layout.
- Можно выставить одинаковые или разные отступы.
- Кнопка адаптируется под длину текста, используя параметр Resizing — изменение размера. Если в Resizing указать свойство Fixed, то модуль кнопки будет иметь фиксированный размер.
Создание адаптивной таблицы в Figma
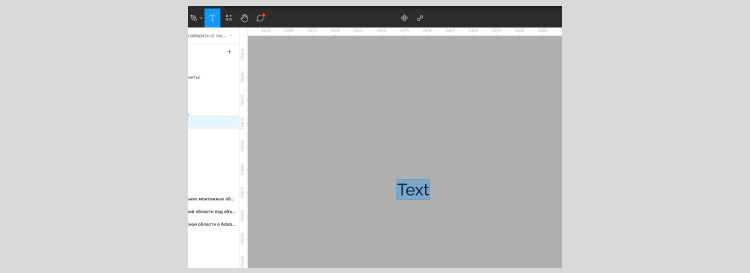
1. Создайте первую ячейку c помощью инструмента «Text», который находится в верхней панели. Добавьте любой текст. При необходимости измените размер шрифта, стиль и высоту строки.

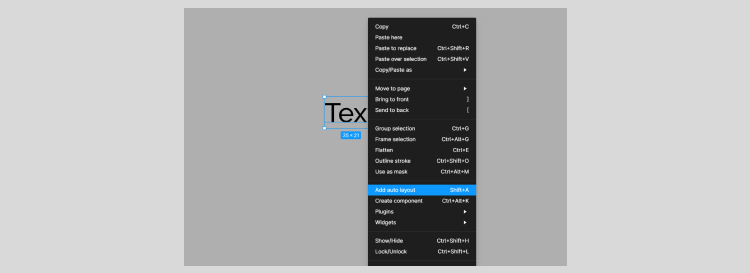
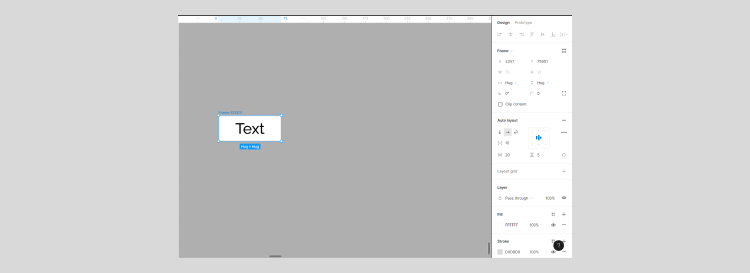
2. Нажмите на правую кнопку мыши и выберите пункт Add Auto Layout. Цвет ячейки и её размер можно регулировать справа. Чтобы изменить ширину и высоту, измените параметры в правой части Auto Layout. Необходимо расположить текст посередине — рядом с настройками отступов есть квадрат, нужно нажать посередине, чтобы текст никуда не уезжал в дальнейшем.

В настройке Auto Layout корректируем отступы по бокам. Поставим, например, значение 40 рх.

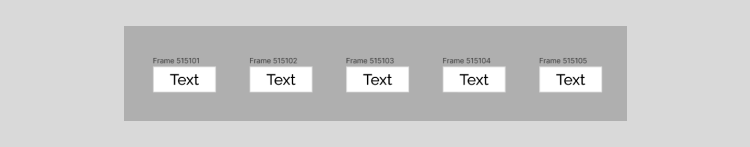
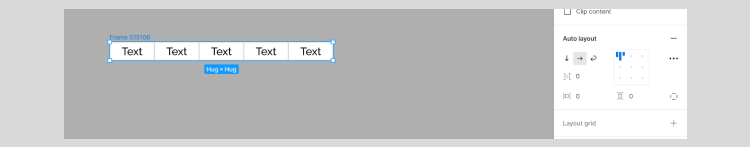
3. Теперь нужно скопировать ячейку, нажав комбинацию Ctrl+D. Сделайте столько копий, сколько необходимо. Например, пять. Слева каждая из них отразится по отдельности.

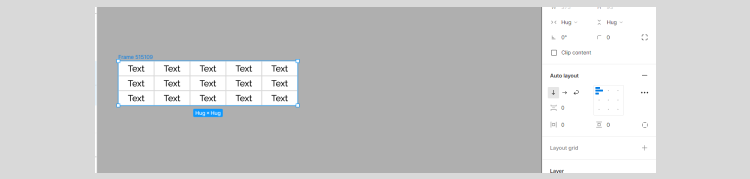
4. Выделите ячейки правой кнопкой мыши и в настройках опять щёлкните на пункт Add Auto Layout.

5. Теперь нужно убрать расстояние между элементами. Для этого значение в пункте Spacing between items в правой части должно быть равно нулю.

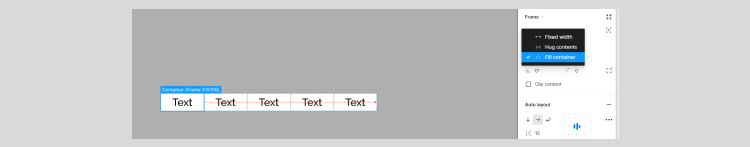
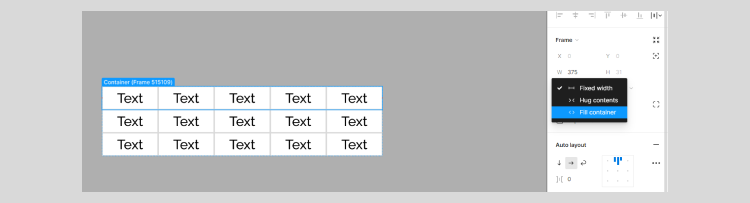
6. После объединения мы не можем редактировать каждую новую ячейку по отдельности. Чтобы это изменить, нужно нажать на каждую из них в параметрах слева, а затем поменять параметр, который находится справа — Fixed на Fill container. Это нужно сделать в каждой ячейке.

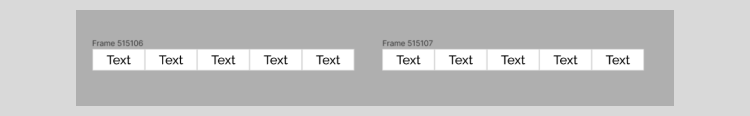
7. Затем выделите строку из ячеек и нажмите клавиши Ctrl+D. Сделайте необходимое количество копий.

8. Проделайте похожий путь — выделите их все и щёлкните Add Auto Layout. Затем найдите две стрелки под надписью Auto Layout. Сейчас у вас выбрана стрелка вправо, нужно поменять её на стрелку вниз. Это поможет сделать таблицу вертикальной. Убрать пространство между ячейками также просто, достаточно поставить 0 в Spacing between items.

9. Щёлкните на каждую новую ячейку в правой части, в параметрах слева поменяйте Fixed на Fill container.

10. Теперь можно растягивать и уменьшать таблицу, редактировать каждую из больших или маленьких частей и выделять их для добавления контента, если нужно внести одинаковый текст.

Плагины для создания таблиц в Figma
Плагины упрощают и ускоряют работу с Figma — есть варианты с различными стилистическими решениями, например, иконками или палитрами, или же более функциональные — для удаления фона, вставки анимации, импорта видео и изображений.
В нашем блоге есть другие интересные статьи на похожую тему, которые будут полезны для дизайнеров иллюстраторов, UI/UX:
- Как вырезать объект из фото в Фигме — 3 способа
- Всё об анимации в Figma — создание, редактирование и работа с плагинами
- Дизайн в Figma: учимся пошагово работать со стилями текста и цвета
Есть специальные плагины, которые помогают создавать и настраивать таблицы для UI/UX-дизайна — они нужны и для автоматизации процесса работы с данными и решения задач с инфографикой. Подходящие бесплатные варианты в 2023 году для проектирования таблиц за короткое время:
- Table Generator — генератор таблиц для сайтов и не только, в котором можно указать количество строк и столбцов, длину и ширину, размер шрифта и другие параметры компонентов. Плагин автоматически создаёт набор фреймов и шаблонов, содержащих прямоугольники, макеты и текстовое поле.
- Table Paste — специалисты в дизайне используют его для переноса данных из электронных таблиц. Порядок вставки данных и поиска будет выбран по порядку слоев на боковой панели Figma снизу вверх.
- Data Table v3 (Interactive) — полезный инструмент для разработки сложных составных интерактивных таблиц в приложении с большим количеством данных, который лучше и быстрее остальных справляется с поставленной задачей — создание готовых таблиц в нужном виде.
- Chart — плагин для дизайна с красочными диаграммами, который умеет генерировать случайные стили разных компонентов для сайта. Есть связка с Google Sheets, возможно проводить импорт файла из CSV, JSON.
Хотите стать мастером дизайна и начать зарабатывать на этом или повысить свой скилл в этой сфере? Онлайн-курсы по работе в Figma — это ваш шанс освоить один из самых востребованных инструментов в индустрии дизайна:
- Курс «Figma» — Contented
- Figma — Pentaschool
- Графический дизайнер — Онлайн-институт Vill
- Веб-дизайнер — Eduson Academy
Подводим итоги
Из статьи понятно, что для проектирования таблиц в Figma нужно предварительно ознакомиться с функциональными возможностями программы. Web-дизайнеры и другие специалисты могут использовать Фигму для реализации своих даже самых смелых идей. При работе с библиотекой компонентов в нескольких проектах и достаточным количеством таблиц в каждом из них стоит создать локальную копию.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


