Дизайн в Figma: учимся пошагово работать со стилями текста и цвета
Figma — популярная онлайн-программа для создания макетов и прототипов, которая позволяет дизайнерам и разработчикам работать в единой среде без привязки к локации. Одной из ключевых функций Figma является возможность создания и использования стилей, которые позволяют быстро и легко применять изменения к элементам дизайна. В этой статье мы рассмотрим, как добавить и удалить стили цвета и текста в Figma.
Если вы новичок в дизайне или хотите прокачаться в этой сфере, рекомендуем курсы по Фигме от Contented и Pentaschool. Они дают все необходимые навыки и знания для создания дизайнерских проектов.
Преимущества и недостатки использования Фигмы для дизайна
Figma — удобная программа, но у неё, как и у других аналогов, есть свои преимущества и недостатки. Давайте рассмотрим основные плюсы и минусы по мнению пользователей.
Преимущества использования Фигмы
- Коллаборация в реальном времени. Одно из основных преимуществ Figma — возможность работать в режиме реального времени с другими дизайнерами и разработчиками. Вы можете пригласить коллег или клиентов в проект и работать над ним вместе, комментируя и делая изменения прямо в приложении. Это упрощает командную работу и ускоряет процесс создания дизайна.
- Универсальность. Figma доступна на различных платформах, включая веб-браузеры, Windows, macOS, iOS и Android. Это означает, что вы можете работать в Фигме, где бы вы ни находились, и иметь доступ к вашим проектам и файлам с любого устройства.
- Лёгкость в использовании. Figma имеет простой и интуитивно понятный интерфейс, что делает её доступной для новичков в дизайне. Она также предлагает множество инструментов и функций, которые позволяют создавать сложные макеты и прототипы без необходимости загружать дополнительное программное обеспечение.
Недостатки использования Фигмы
- Ограниченный доступ к функциям в бесплатной версии. В бесплатной версии Фигмы есть некоторые ограничения по количеству проектов, файлов и коллег, с которыми можно сотрудничать. Для более широких возможностей и доступа к расширенным функциям вам придётся подписаться на платную версию.
- Небольшой выбор инструментов для работы с векторными изображениями. Хотя Фигма предлагает широкий набор инструментов для создания и редактирования макетов, она не обладает самым богатым набором функций для работы с векторными изображениями.
- Необходимость подключения к интернету. Чтобы использовать Фигму, вы должны быть подключены к интернету. Это может быть проблемой в случае отсутствия стабильного интернет-соединения или желания работать в автономном режиме.
У каждой программы есть свои недостатки и преимущества, однако Фигма считается одной из самых удобных систем с широкой библиотекой стилей, разными компонентами и параметрами. Для группового проекта особенно полезной будет функция «Комментарий», так как комментарий может оставить любой член команды вне зависимости от территориального нахождения.
В команде каждый может менять те или иные компоненты, например, выделить их параметры, значение, управлять названием проекта. Групповое управление особенно важно при жёстких дедлайнах, когда каждая минута на счету. Каждый член команды может отвечать за отдельную область работы, например, иконки, цветовые стили, формы обратной связи, сетки, типографика, обработка теней, заголовков, подбор палитры.
Добавление стилей цвета
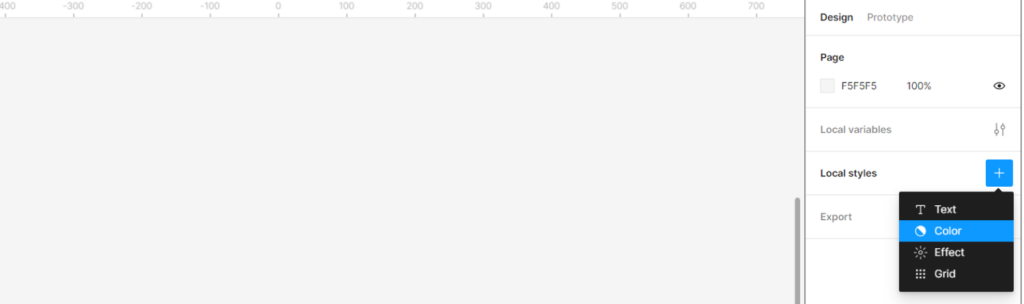
- На панели справа найдите раздел «Local styles» и нажмите на кнопку «+».
- В появившемся окне выберите «Color».

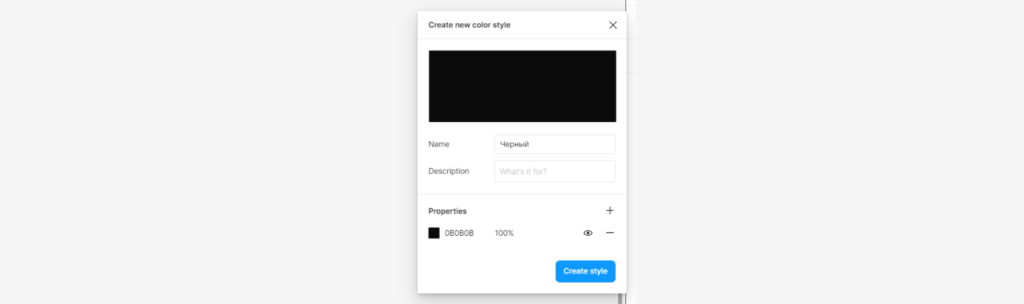
- Выберите новый цвет из списка, который вы хотите использовать, или введите код цвета в поле настроек.

- Нажмите на кнопку «Create style».
Теперь стиль цвета добавлен, и вы можете использовать его для других компонентов в вашем макете. Если вы решите изменить цвет проекта или компонента, это изменение автоматически применится ко всем компонентам, к которым был применён этот стиль. Важное правило: цвет не должен отвлекать пользователя от основного продукта.
Чтобы понимать, как правильно использовать цвета в своих проектах, рекомендуем пройти «UX/UI-дизайнер: расширенный курс». Вы получите знания о принципах дизайна, которые помогут сделать ваш продукт не только красивым, но и функциональным.
Лучше использовать несколько нейтральных или пастельных оттенков, чтобы данные оставались на первом месте, а дизайн лишь грамотно их дополнял. Существуют разные стратегии цветового оформления. Вы можете узнать больше на форумах Фигмы или в статьях дизайнер и разработчиков. Читайте статьи коллег, чтобы установить собственные закономерности в дизайне и создать такой стиль, которым заказчик захочет поделиться со своими клиентами.
Добавление стилей текста
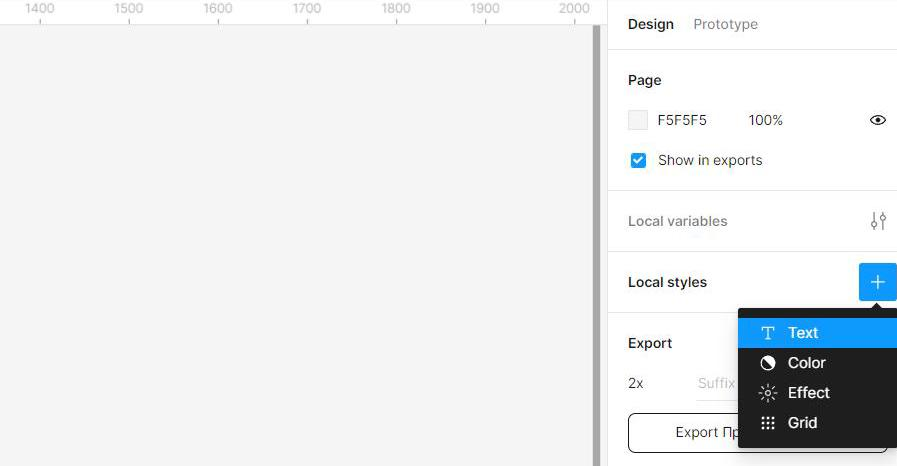
- На панели справа найдите раздел «Local styles» и нажмите на кнопку «+».
- В появившемся окне выберите «Text»

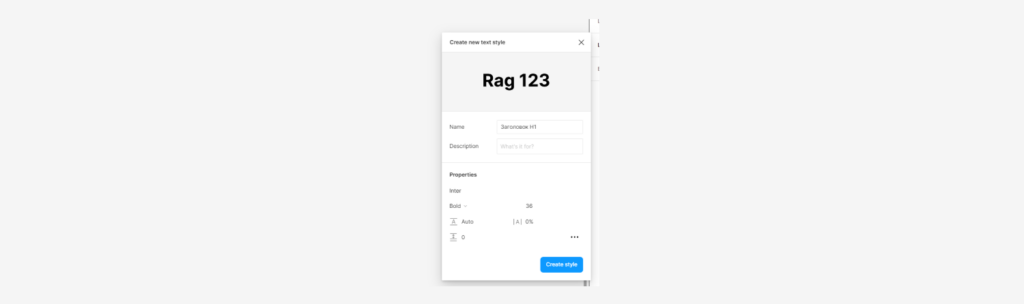
- Введите имя для стиля.
- Выберите нужный шрифт, размер и стиль текста.

- Нажмите на кнопку «Create style».
Аналогично, как и с цветом, если вы решите стиль текста изменить, эти изменения автоматически применятся ко всем элементам, к которым был применён этот стиль. Вы можете создавать простой полезный контентдля любого сайта, работая с настройками стилистики текста. Подумайте, какой эффект должен создавать ваш макет, какой эффект необходим для конкретного сайта, для которого вы создаёте макет.
Удаление стилей
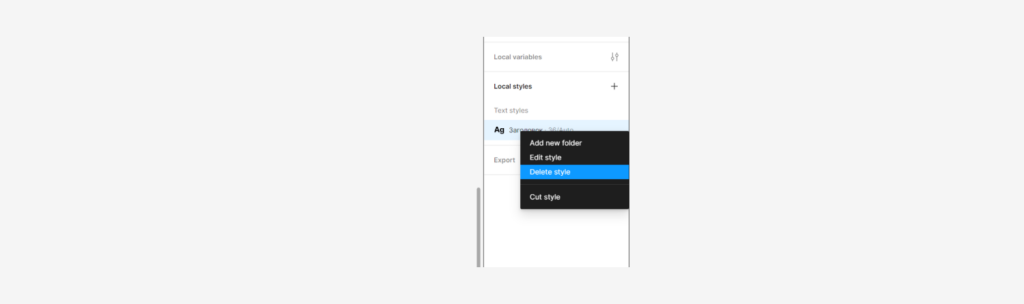
- На панели слоёв справа найдите раздел «Local styles» и выберите нужный стиль, который вы хотите удалить.

- Нажмите на нужный стиль правой кнопкой мыши и выберете «Delete style».
Теперь стиль будет удалён и все элементы, к которым был применён этот стиль, вернутся к исходным стандартным настройкам.
Итоги
Вы можете править или удалять бесчисленное количество стилей, которые были созданы, чтобы сделать в итоге уникальный и полезный для вас стиль. Если вы не можете настроить удобный design-шаблон, не можете выстроить строки и команды, сделать правильные отступы и заливки фона, попробуйте использовать ux или ui плагины.
Благодаря автоматической системе вы сможете применять разные варианты для страниц сайта, сделать объекты более яркими и заметными, а также сохранить самый удачный стиль и легко применять его одной кнопкой в меню.
Добавление и использование стилей цвета и текста в Figma — эффективный способ сделать ваш дизайн более последовательным и легко редактируемым. Благодаря этой функции, изменение цвета или текста во всём макете займёт всего лишь несколько минут.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


