Всё об анимации в Figma — создание, редактирование и работа с плагинами
Без анимации невозможно представить работу сайта — она оживляет проекты, добавляет динамику, помогает расставить акценты. Наряду с градиентом анимация считается визуальным трендом в дизайне. Вот только этот элемент также позволяет сделать интерфейс более понятным и удобным для пользователя. Создание анимации — творческий процесс, состоящий из множества пунктов. Tutortop на примерах покажет, как делать анимацию в Figma — мы рассмотрим простую и умную анимацию, разберёмся, как она работает, научимся делать красивые переходы, а после — использовать плагины для более быстрых действий.
В Фигме есть несколько инструментов для создания анимации — прототипирование, простая и умная анимация.
Освоить навыки графического дизайна и сразу начать работать в Figma можно на онлайн-курсах от Логомашины, Pentaschool, Нетологии, Contented и Eduson Academy. Ещё больше курсов по направлению дизайна на нашем портале.
Содержание
- Анимация прототипов в Figma
- Умная анимация в Фигме
- Как сделать простую анимацию в Фигме
- Полезные плагины для анимации в Figma
Анимация прототипов в Figma
Прототипированием в Фигме называют работу над макетом будущего проекта. Это может быть сайт или приложение. В Figma есть возможность сделать прототипы анимированными — задать переход между слайдами так, чтобы макет больше подходил для презентации или показа, создать гифку.
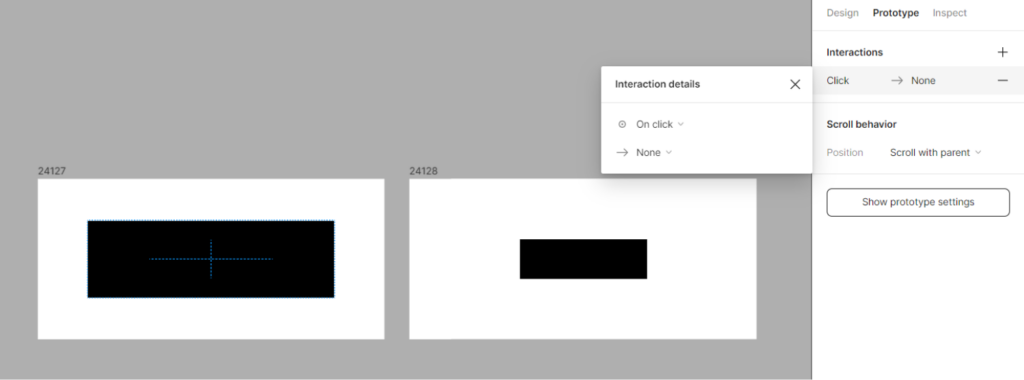
Первый шаг — создание нового фрейма. На него нужно добавить стандартную фигуру Rectangle или прямоугольник. Далее — скопировать готовую фигуру и уменьшить её размер вдвое. Выделите первый прямоугольник и найдите в меню справа пункт Prototype — вам нужна графа Interaction. Нажмите плюсик, которые поможет расширить настройки взаимодействия с фигурами.

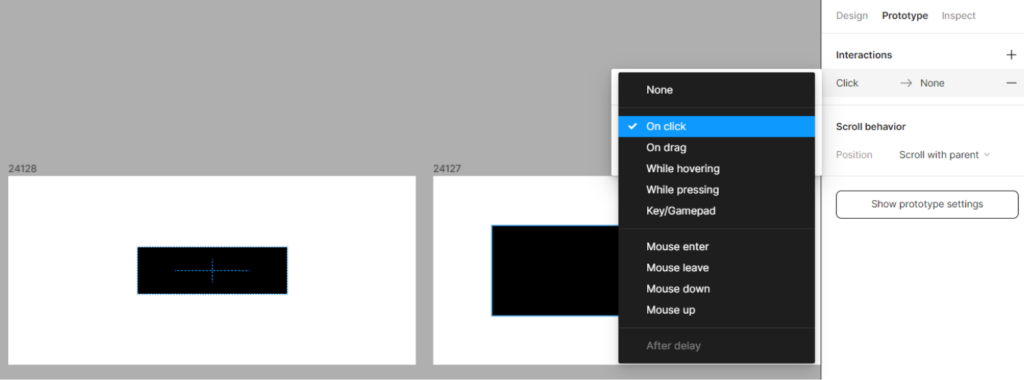
Перед вами появится цепочка «Click- None». Она означает, что при нажатии на фигуру автором никаких действий происходить не будет. Мы решили делать анимацию, поэтому нужно кликнуть на эту строку и в меню слева выбрать On click.

В списке можно отметить, в каком именно случае будет возникать анимация: например, On drag — при перетаскивании, Mouse down — в начале клика, а Mouse up — в конце клика. Всего Фигма на выбор предлагает 10 вариантов.
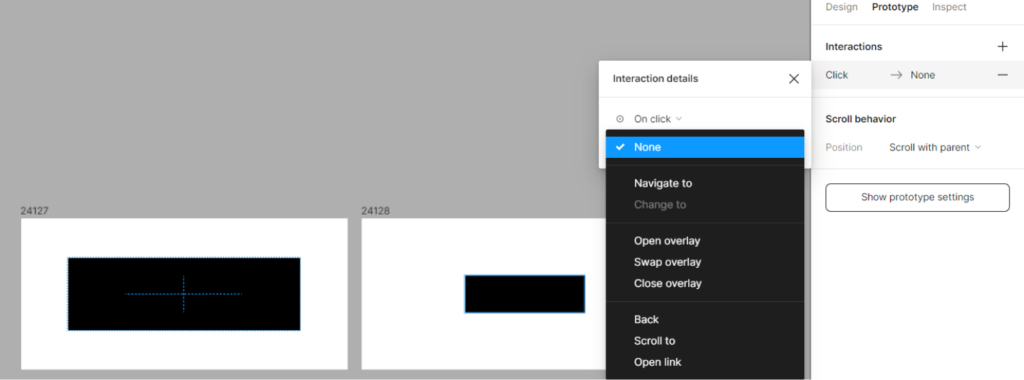
Следующий этап — выбор действия компонента, который будет происходить после клика или перетаскивания, в зависимости от того, что вы выбрали в предыдущем пункте. Под пунктом On click видим графу состояния None — необходимо нажать на неё и поставить галочку рядом с одним из предлагаемых вариантов:
- Navigate to — к следующему объекту/фрейму
- Open overlay — наложение поверх текущего фрейма
- Scroll to — пролистывание до другого объекта в рамках одного фрейма
- Swap overlay — замена одного фрейма другим
- Back — назад
- Open link — по ссылке

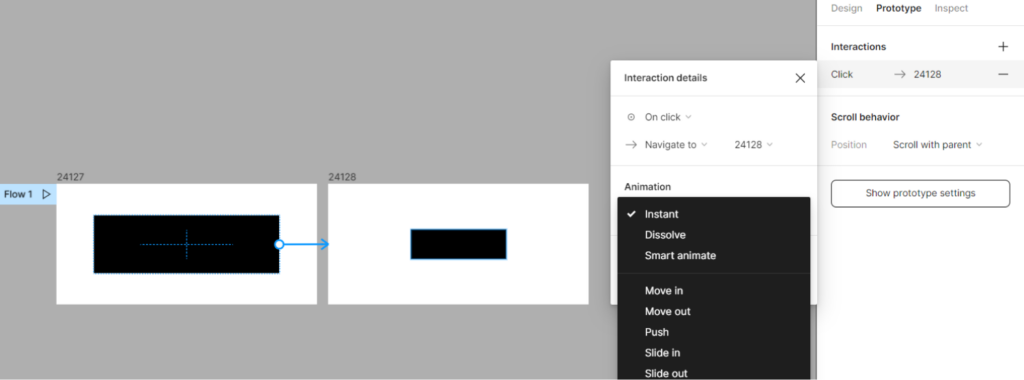
Если объектов больше, чем два, дополнительные пункты нужно также выбрать самостоятельно. Затем нажать на точку на боковой стенке и в углу, а после перетащить стрелку к фрейму, по отношению к которому нужно совершить действие.
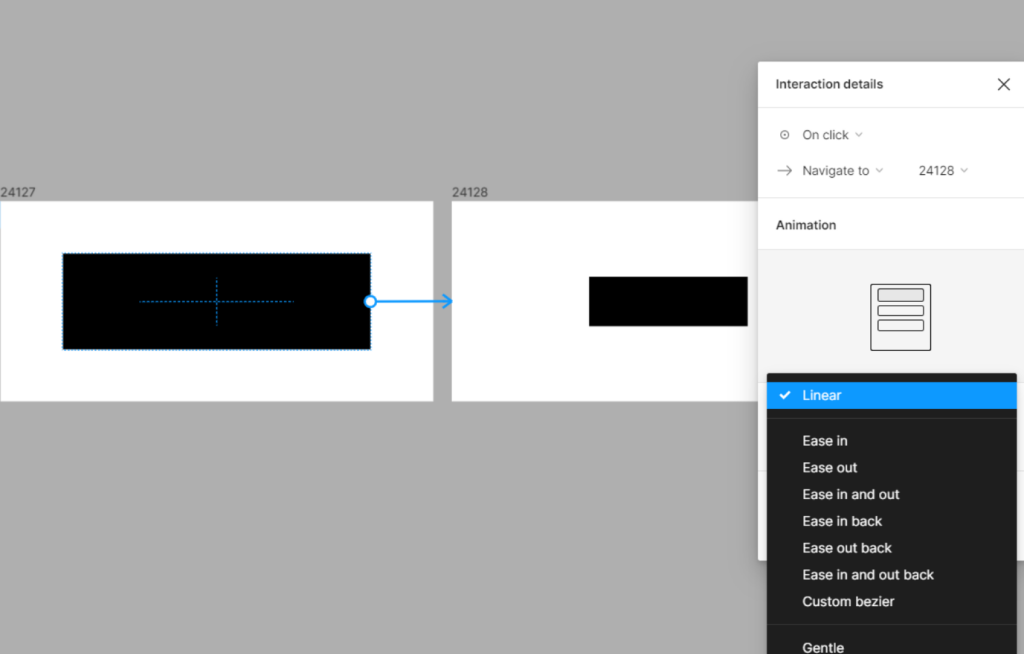
В общем меню, где вы выбирали действие и момент, когда оно будет происходить, есть ещё один пункт — Animation. Он нужен для того, чтобы понять, как именно будет выглядеть отдельный анимационный эффект. Это считается набором стандартных переходов для различных кейсов, которых всего восемь. Самые популярные — Dissolve — растворение, Move in — перемещение внутрь, Move out — перемещение наружу, Push — смахивание. Для каждого из вариантов, кроме Instant — без анимации, есть свои надстройки и набор клавиш.

Вы можете работать с плавностью, стилем, шрифтами, устанавливать продолжительность мобильной анимации, менять её начало и конец. Например, если отметить параметр Ease out, анимация кадров будет быстро начинаться и замедляться во времени к концу. Ease in даст обратный эффект — медленное начало и ускоренный конец. Есть ещё такие варианты, как Ease in back или отскок от исходной точки, а затем свойство ускорения, Liner — линейное плавное движение.

Иногда анимации прототипов и работы со слоями недостаточно для получения желаемого эффекта. Чтобы переходы были ещё более красивыми, а всплывающие окна не выглядели очень странно, в Фигме используют специальную графическую функцию для микровзаимодействий и обработки — Smart Animate.
Умная анимация в Фигме
Режим Smart animate разработан специально для более сложных переходов, добавления большего количества элементов, увеличения или же уменьшения объектов, их удобного размещения. Figma автоматически распознаёт особенности выбранных настроек и предлагает, как должна выглядеть анимация. Опцию удобно использовать, когда хочется посмотреть, какие ещё интерактивные способы добавления объектов существуют. А также в моментах, когда действовать нужно быстро, но хочется добавить креатива. Многообразие анимации в веб-дизайне велико, но для начала стоит попробовать сделать обычный smart переход с одной карточки на другую.
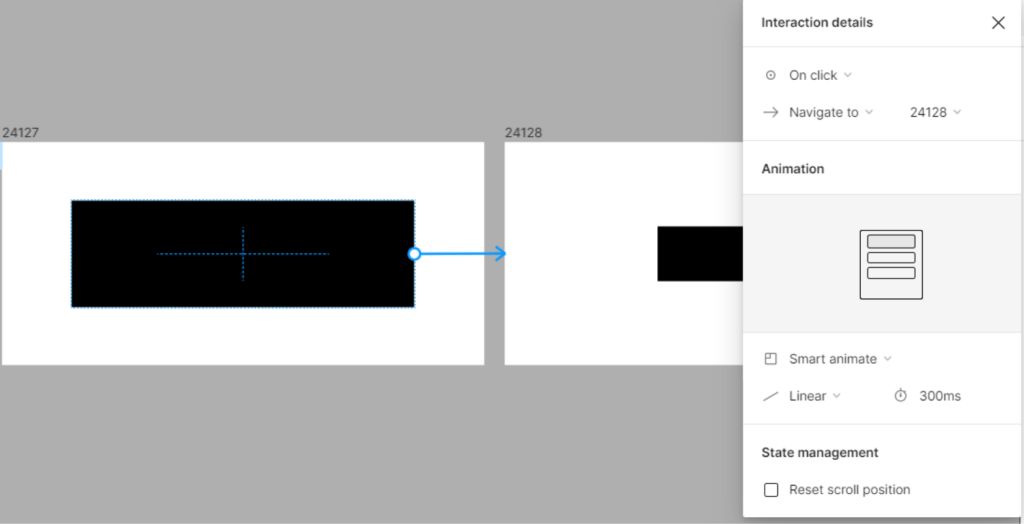
Вам достаточно выделить с помощью мыши уже используемый ранее прямоугольник в центре и связать его со второй такой же фигурой, но меньше размером. В пункте Animations щёлкните на строку Smart animate — Фигма самостоятельно предложит возможность перехода для такого сочетания фигур. На первых этапах стоит попробовать поменять цвет, поставить другую фигуру или добавить ещё несколько кадров и посмотреть, какие варианты ещё существуют. Если вы хотите погрузиться в изучение программы Figma, обратите внимание на онлайн-курс от Pentaschool. В нём вы не только с нуля изучите основы дизайна и веб-аналитики, прокачаете скиллы, но и соберёте полное портфолио, научитесь правильно откликаться на вакансии.
Другой не менее классный курс с обширными уроками для 3D- и веб-дизайнеров — «3D-дженералист» от Нетологии.

Функционал умной анимации широк — вы можете создать цельные похожие страницы для сайтов со сложной анимацией, где будут разные эффекты. Например, вам необходимо изменить цвет темы при работе пользователя с экраном. Одно из главных правил разработки smart animate — у объектов должно быть одинаковое расположение и наименование, иначе функция просто не сработает. Итак, нужно создавать два блока или слайдера с разной информацией — пусть один будет чуть меньше, а другой — основной. У каждого из элементов должен быть свой цвет. Здесь важно отдельно создать кнопку, смены темы, при нажатии на которую оттенок будет меняться со светлого на тёмный или наоборот. Далее — копируем макет и задаём ему другие цвета. Перед вами снова должно располагаться два одинаковых шаблона с координатами, но с разными цветами — это нужно для того, чтобы при нажатии на данную кнопку цвет темы менялся.
Теперь нужно соединить части пазла и сделать так, чтобы анимация запустилась. Для этого зайдите в раздел Prototype и наведите курсор на элемент, при нажатии на который будет происходить анимация — в нашем случае это кнопка смены темы. Кстати, вы можете подобрать любую фигуру — например, круг, квадрат или же вовсе сделать иконку прозрачной в качестве интересного элемента дизайна. На этом этапе стрелка перехода от одного макета к другому немного подсветится, так и должно быть. Её нужно направить от первого объекта ко второму. В действиях необходимо указать on click и Navigate to — при нажатии пользователь перейдёт к следующему объекту. Так как мы делаем умную анимацию в Figma, в разделе Animation пункт Instant меняем на Smart Animate. В плавности можно выбрать настройки Ease out или попробовать ручной режим Custom. Дублировать настройку с анимацией нужно на второй макет так, чтобы стрелка перехода вела от одной кнопки к другой. В режиме изменяющегося просмотра два объекта соединятся в один и вы увидите красивый непрозрачный переход с одной темы на другую. Это хорошая возможность для частичной презентации или добавления страницы для сайта.
Как сделать простую анимацию в Фигме?
Простая анимация используется практических на всех сайтах — речь идёт об изменении кнопки при наведении, перетаскивании ползунка, прокрутке. Все эти дизайнерские, бесплатные и удобные для интерфейса инструменты можно сделать в Figma.
Тем, кто хочет прокачать свои навыки в создании интерфейсов и анимаций, рекомендуем пройти курс по UX/UI-дизайну от Contented.
Анимация при наведении
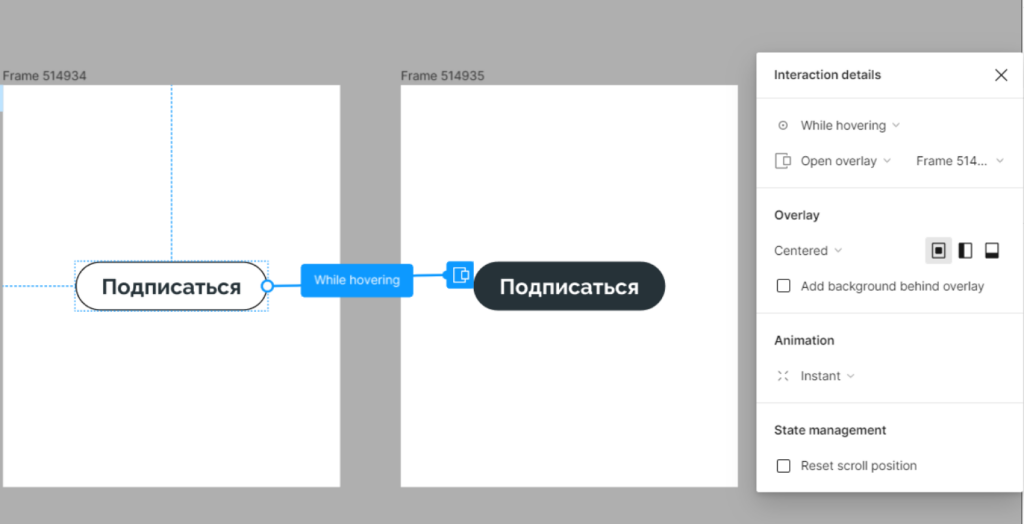
Создайте новый фрейм и добавьте в него кнопку. Вам нужен Rectangle — напишите любой текст, например, «Подписаться», и выберите подходящий цвет. Копируйте фрейм и сделайте второй вариант чуть больше, как и текст внутри. Можно изменить и цвет — здесь будет уместен небольшой градиент. Теперь во вкладке Prototype в верхнем правом меню нужно выбрать While hovering, событие устанавливаем — Open overlay, чтобы перекрыть одну кнопку другой. Соединить два блока также просто с помощью стрелки. Блок Animation — на ваше усмотрение. Также не забывайте давать имя проекту.


Ползунок
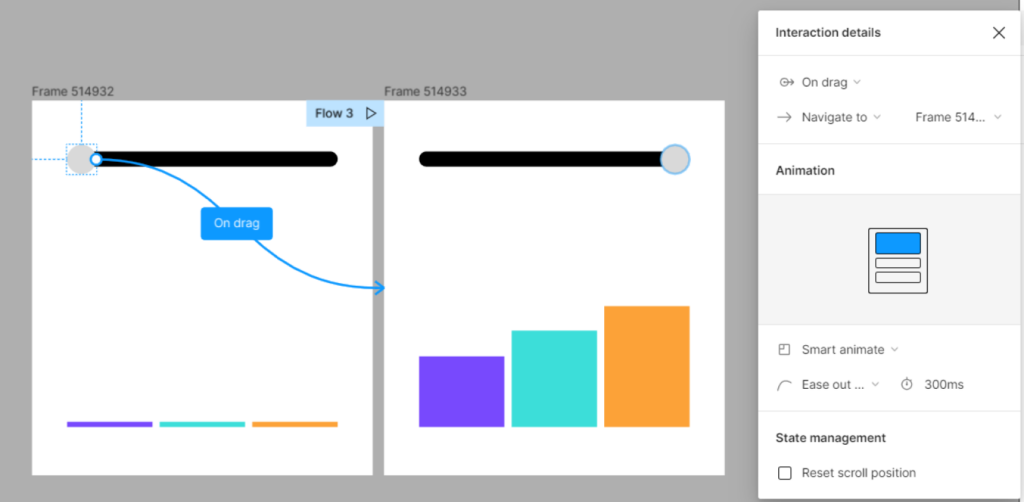
Использование ползунка помогает анимировать множество процессов. Например, добавить постепенно появляющиеся изображения или поработать с инфографикой. Разберём на примере возникновение данных при передвижении ползунка.

Элементы здесь будут округлой формы — строка в форме вытянутого овала и окружность, которую мы будет двигать. Внизу овала разместите несколько фигур любой формы — лучше, чтобы они были одинаковые. Внутри можно написать любой текст или же оставить точные данные. Скопируйте макет, высоту фигур поменяйте, ползунок переместите в конец овала и соедините два объекта друг с другом. Выделите окружность выпадающего ползунка и в Prototype выберите On drug, событие — Navigate to. Необходимо скопировать настройки для второго фрейма и поставить умную анимацию.

Прокрутка
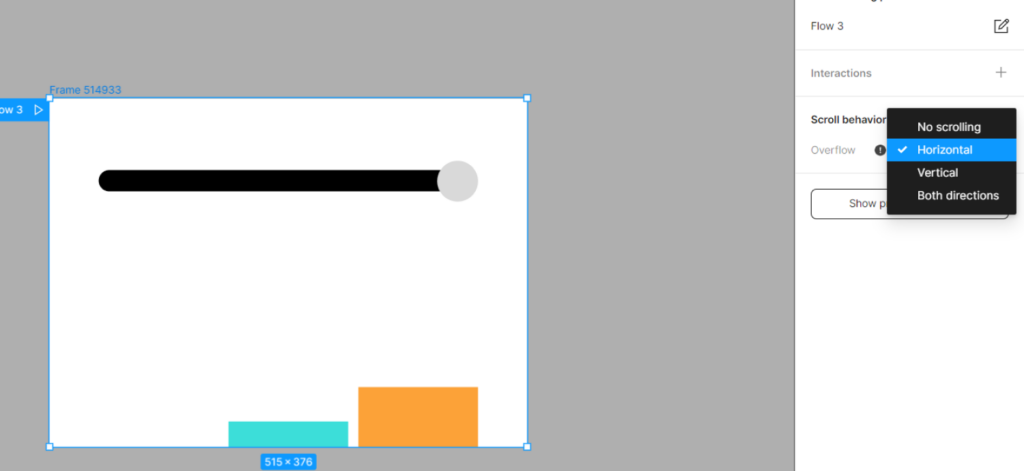
Запустить скроллинг или прокрутку выбранной части экрана довольно просто. Нужно выделить один из фреймов, в котором нужна прокрутка. Обязательно, чтобы высота изображения была больше самого экрана — только так вы сможете листать картинку. Во вкладке Prototype нужен пункт Overflow scrolling — выберите горизонтальный или вертикальный тип. Для телефона нужен второй вариант, для ПК — первый. Чтобы верх и низ сайта оставались на месте, их нужно зафиксировать. Для этого стоит выбрать пункт Design и в блоке Constraints поставить галочку напротив Fix position when scrolling. Для запуска прокрутки к нужной части экрана перенесите кнопку запуска и попробуйте посмотреть, что получается в результате.

Полезные плагины для анимации в Figma
Мы собрали несколько популярных и полезных плагинов для анимации, которые пригодятся для разных целей, и онлайн-курсов по Фигме, который усилят ваши навыки — курс «Figma» от Pentaschool и «Старт практики в граф-дизайне» от Логомашины.
Теперь подробнее о плагинах.
- Aninix — хороший вариант для качественных анимаций интерфейса с возможностью экспорта в различных форматах.
- SUPA — плагин для превращения макетов в видео.
- Flipbook Animator GIF — для тех, кто хочет заняться анимацией фреймов и создать файл в формате GIF. Здесь, кстати, также доступен быстрый экспорт проекта и отдельная работа со статьями.
- Motion — универсальный плагин для создания плавных анимаций, добавления интересных эффектов и взаимодействий.
- Export to GIF/Video — разработан специально для того, чтобы экспортировать анимацию из Фигмы без использования сторонних инструментов.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


