Секреты дизайна: как расположить круговой текст в Photoshop
Фотошоп — удобный и распространённый инструмент, который позволяет создавать профессиональные дизайнерские макеты для различны целей. Одним из интересных приёмов, который можно использовать для создания оригинального проекта, является размещение текста по кругу. В этой статье мы расскажем, как пошагово сделать круговой текст в Photoshop.
Вариант первый: контур
Для того, чтобы пустить текст по кругу в фотошопе можно использовать универсальный и популярный способ — инструмент «Перо» или «Фигуры», который упрощает процесс выделения нужной области, но обо всём по порядку.
Шаг 1: Ищем нужный инструмент
Вы можете нарисовать произвольный контур с помощью инструмента «Перо», который находится в основной панели справа, либо, чтобы сделать фигуру более ровной, использовать одноимённый инструмент «Фигуры». Этот инструмент задаёт готовый контур, по которому вы сможете разместить необходимый текст. Контур более удобен, так как вы можете более аккуратно и просто сделать круговой текст.

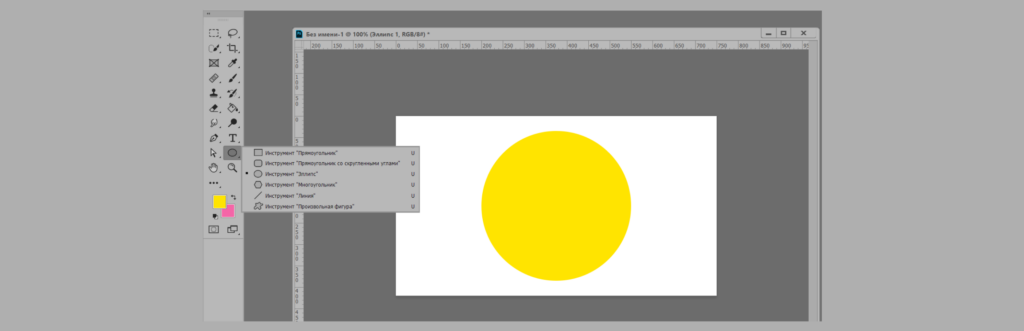
Шаг 2: Работаем с фигурой
Переходим в инструмент «Фигуры» и выбираем там «Эллипс». Отметим, что выбирать заливку цветом — необязательное действие, однако важно следить, чтобы ваша фигура была отчётливо видна на фоне. Зажмите Shift, чтобы получить ровный круг, и нарисуйте окружность. Выделение нужной области подбирайте в соответствии с вашими целями. Также сразу определитесь, где вы хотите видеть текст — внутри или снаружи, с правой стороны или с левой и какую именно расположить надпись, чтобы картинка отражала то настроение и посыл, которое вы задумали.

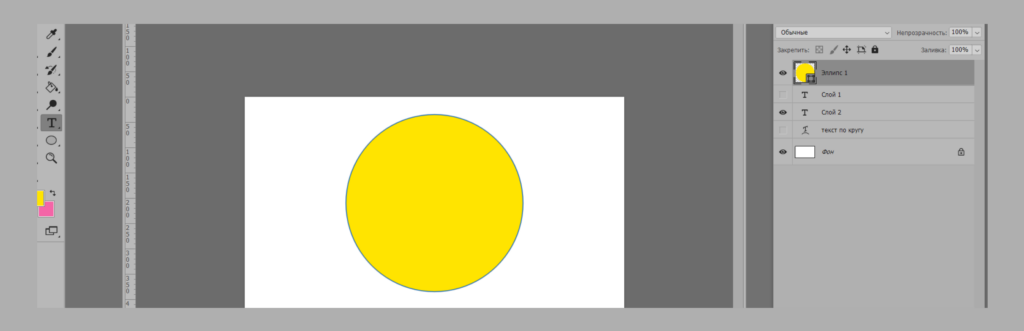
Шаг 3: Переходим к тексту
Ищем в панели инструментов кнопку «Текст» и наводим курсор на нашу фигуру. Нужно, чтобы инструмент определил окружность. Нажмите левой кнопкой мыши и убедитесь, что фигура готова для нанесения текста. Готовность можно определить по внешнему виду курсора. Если изначально он выглядел, как английская буква I а затем на нём появилась волнистая линия — можно начинать работу, смело нажмите клавишей мыши. Заранее изучите актуальные горячие клавиши, чтобы ускорить создание вашего макета, нужная клавиша значительно упростит создания нового проекта. Самые популярные варианты: ctrl+D (отмена выделения), ctrl+Z (отмена последнего действия) и многие другие. Есть сайты и статьи, которые посвящены работе с программой — на них вы можете найти необходимую информацию и уроки по созданию самых разных творческих изображений, макетов и проектов.

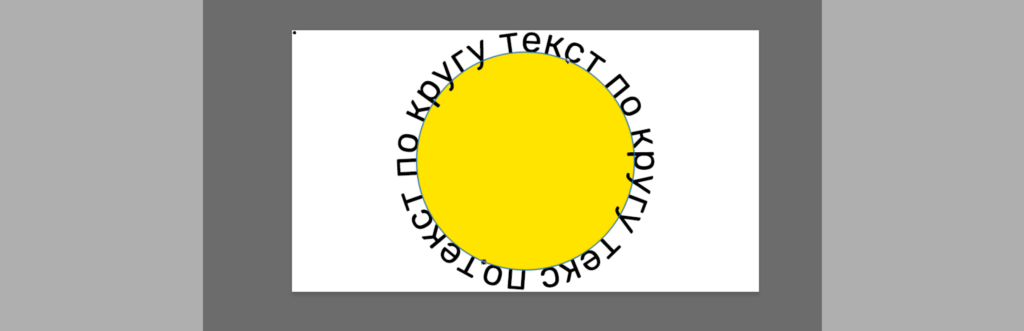
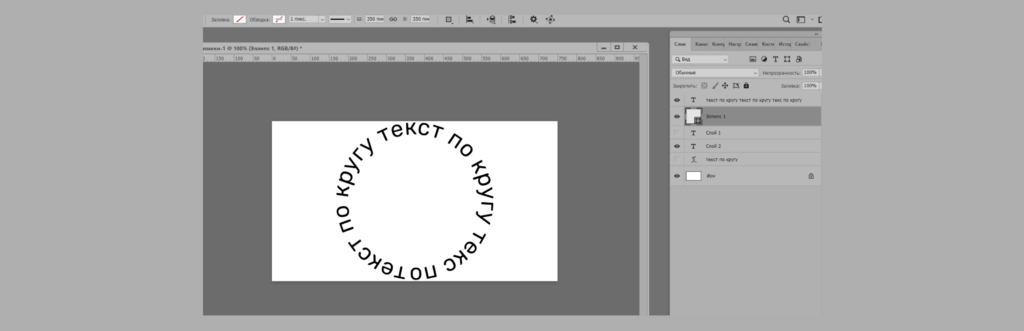
Шаг 4: Дополнительные штрихи
Когда текст будет нанесён вы можете оставить контур эллипса, чтобы подчеркнуть его, либо убрать и оставить исключительно ваш слоган или слово. Текст без контура даёт более минималистичный эффект, наличие же контура тоже может быть уместно, но для этого ваше изображение должно быть однотонным без крупных деталей.

Если вы давно хотели научиться работать в Фотошопе или поднять свой профессиональный уровень, то мы собрали лучшие онлайн-курсы по графическому дизайну с сайта tutortop:
- «Графический дизайн. Расширенный курс» от Pentaschool
- «Профессия Графический дизайнер с нуля до PRO + Английский для дизайнеров в подарок» от Contented
- «Профессия графический дизайнер + стажировка в студии» от Логомашины
- «Онлайн-курс Графический дизайнер» от Бруноям
Вариант второй: деформация текста
Ещё один вариант создания текста по кругу.
Шаг 1: Создайте новый документ в Фотошопе, выберите инструмент «Текст»
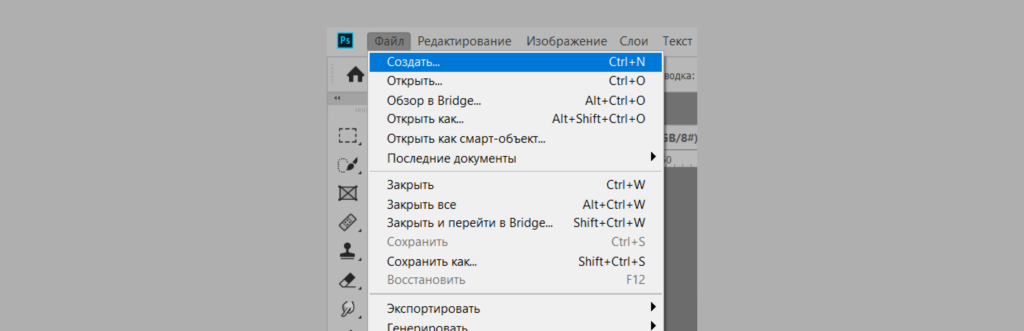
Щёлкните на кнопку «Файл» в меню верхней панели Photoshop и выберите пункт «Создать». После этого установите необходимые параметры для создания документа. Затем выберите инструмент «Текст» из панели инструментов.

Шаг 2: Наберите текст
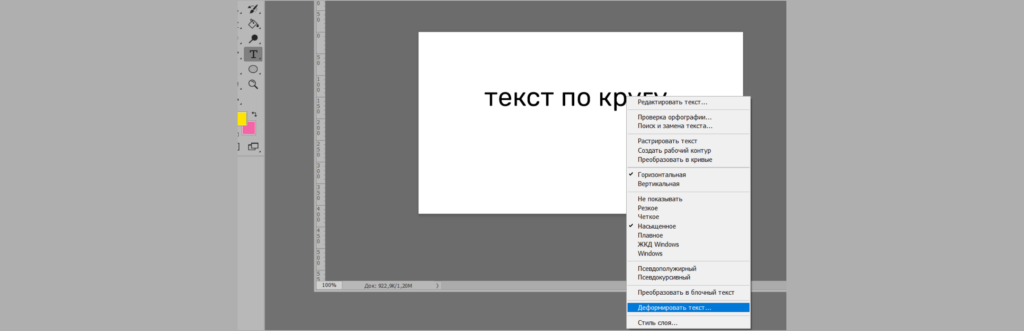
Теперь можно приступить к набору текста. Щёлкните на инструмент «Текст» в фотошопе и начните вводить нужные слова или фразы.

Шаг 3: Настройте параметры траектории дуги для текста
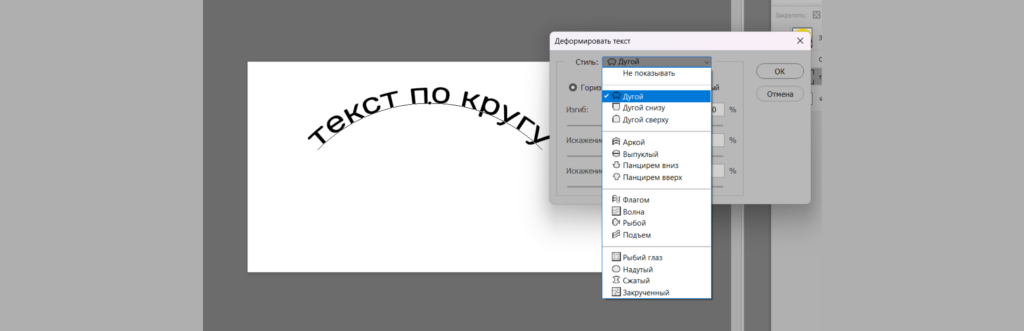
Чтобы создать текст по кругу, нужно настроить параметры траектории дуги, чтобы текст шёл по контуру, заданному вами в произвольной или точной форме. Для этого щёлкните на «Деформацию текста» «Тип траектории», выберите пункт «Стиль» и настройте нужные параметры, чтобы контур располагался так, как вам нужно. Например, можно изменить радиус, центр траектории и угол. Сразу сделайте несколько слоёв на случай, если работа пойдёт не по плану и нужно будет вернуться к оригинальному изображению.

Шаг 4: Настройте параметры текста по кругу
Для того чтобы настроить параметры текста по кругу, нужно выделить текст и перейти в панель свойств. Можно создать нужные параметры текста, например, размер шрифта, цвет, выравнивание. Если вы делаете текст поверх изображения, то помните, что ваша надпись не должна перекрывать основное изображение, для этого сразу оцените размер картинки и подстройте под неё размер текста.
Шаг 5: Измените форму дуги и расположение текста
Если необходимо изменить форму дуги или расположение текста в Photoshop, выберите инструмент «Тип траектории» и внесите соответствующие изменения. Например, можно изменить форму дуги, переместить текст по траектории или повернуть саму дугу.
Шаг 6: Сохраните готовый документ
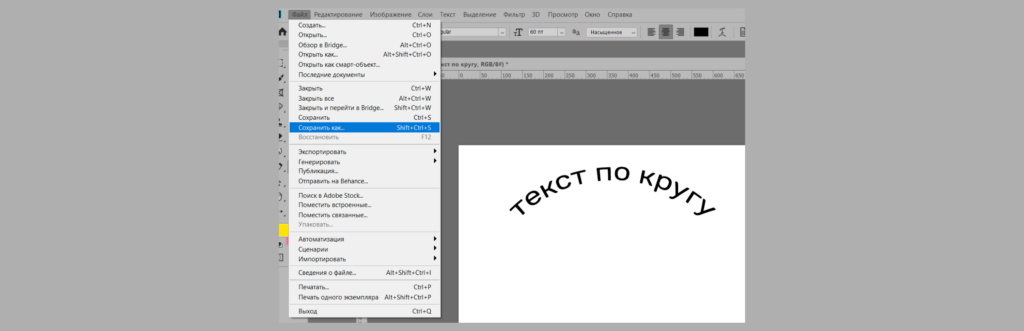
Когда текст по кругу успешно создан, сохраните готовый документ из photoshop на ваш компьютер. Для этого нужно выбрать пункт «Файл» в верхней панели и выбрать опцию «Сохранить как…». Заполните нужные параметры, чтобы сохранить документ.

Советы
Текст в форме круга в Фотошоп — отличный способ сделать макет более современным, визуально выделить информацию, на которой вы хотите заострить внимание зрителя. Учитывайте комментарии заказчика в процессе изготовления макета, чтобы работа с текстом была быстрее и подошла под потребности конкретного сайта. Чтобы ваш проект был актуален и соответствовал всем требованиям, внимательно изучите сайт, для которого делаете работу. Найдите его главный посыл к пользователям, что сайт хочет донести через ваш визуал.
Вы можете добавить несколько кругов текста, написать таким образом слоганы или названия компании. С его помощью вы можете сделать нестандартный и привлекательный дизайн. Также текст в формате круга можно использовать для создания логотипов, оформления баннеров, и других креативных проектов.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


