Пошаговая инструкция по созданию глитч-эффекта в Фотошопе
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе.
Если вы хотите научиться создавать такой эффект или другие интересные эффекты в Adobe Photoshop, рекомендуем пройти курсы по графическому дизайну.
Что такое глитч-эффект и зачем он нужен
Glitch effect — имитация битых пикселей на картинке, самый яркий пример которой — телевизионные помехи при плохом сигнале связи или попытке создать эффект старой записи.
Такой инструмент может понадобиться разработчикам компьютерных игр, так как сейчас, набирает популярность графика в стиле vhs-кассет: с искажённым помехами изображением
Любой человек может попробовать сделать такой эффект с помощью в Photoshop. В качестве референса можете опираться на любимые фотографии или кадры из игр и фильмов. Конечно, программа позволяет наложить шаблон, но куда лучше целям подойдёт контент, сделанный самостоятельно.
Какими бывают эффекты помех
Обозначим виды «помех», с которыми можно работать:
Инвертированные — «перевёрнутые» — цвета. Сине-красные искажения на границах объектов.
Линии искажения. Могут быть одно- и разнонаправленными, статическими и динамическими.
Остановка и подёргивание — эффект статической заморозки. Актуально для видео.
Составили простой пошаговый урок, чтобы вы могли узнать, как создать glitch effect в Photoshop:
Редактируем исходное фото в Photoshop
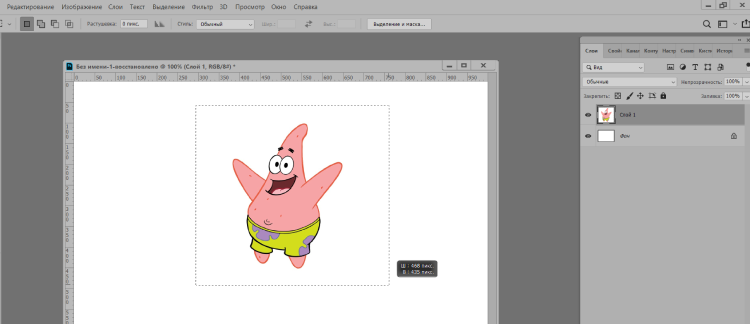
- Создайте дубликат картинки.
Это нужно, чтобы из-под главного слоя при обработке не показалась белая база, или, если что-то пойдёт не так, у вас был исходник под рукой.
Работать мы будем на самом верхнем.
- Переводим гамму в чёрно-белую.
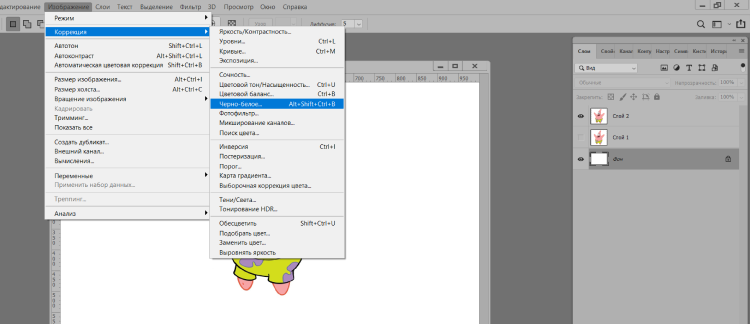
Находим на верхней панели раздел Изображение → Коррекция → Чёрно-белое (Image → Adjustments → Black & White).

Если устраивает результат — оставляйте так. Но можно добавить ручной коррекции, откройте меню цветового тона: Изображение → Коррекция → Цветовой тон и Насыщенность (Image → Adjustments → Hue & Saturation). Ставьте насыщенность меньше 90.
Дальше, чтобы обработать глубину теней и насыщенность тени, понадобится раздел Изображение → Коррекция → Уровни (Image → Adjustments → Levels).
Как отрегулировать ползунки Уровней в Коррекции, остаётся на ваше усмотрение, но вот несколько рекомендаций:
- Входной уровень теней можно оставить на 0. Чем больше значение в рамках от 0 до 253 — тем глубже тени и тем больше места они займут на изображении.
- Входной уровень средних тонов ниже 1 (Оптимальным считается значение 0,9). Чем меньше значение — тем меньше промежуточных серых между чёрным и белым.
- Входной уровень света — 255. Чем меньше значение — тем выраженнее яркий белый цвет.
- В выходных значениях, чтобы смягчить картинку, можно установить первое значение в границах 20, а второе в границах после 220.
Опираться в вопросах творчества приходится в основном на собственное видение. Если у вас ещё нет уверенности в себе как в художнике, вы не сформировали насмотренность и вкус, можно обратиться к наставнику, чтобы он дал обратную связь и раскрыл секреты мастерства. Освоить обработку фотографий на профессиональном уровне можно, пройдя курс «Графический дизайн с нуля» от дизайн-студии «Логомашина».
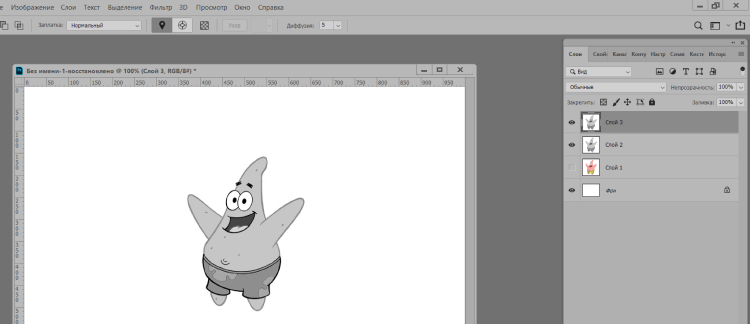
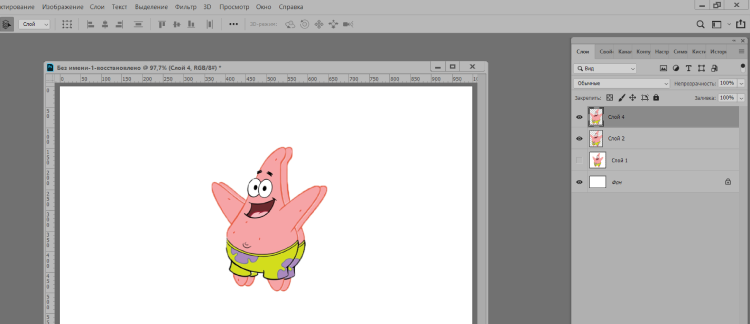
- Снова создайте дубликат, на этот раз монохромный.

Создаём искажения
Цветовые
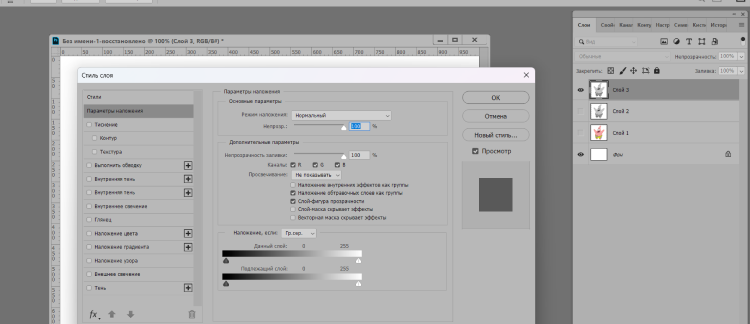
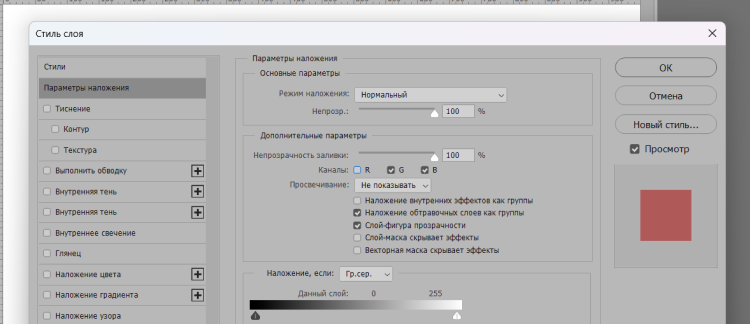
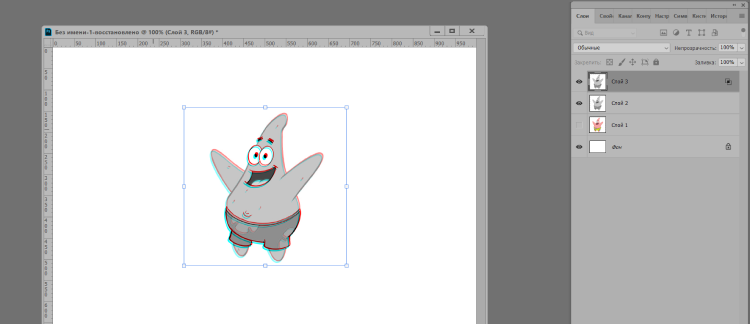
1. Кликните дважды по копии слоя в списке слева. Откроется вкладка «Стиль слоя», там же находится и настройка канала.

2. Найдите раздел Дополнительные параметры, там уберите галочку напротив Канала R.

3. Подвигайте работу вправо или влево, получится эффект наложения.

Линейные
1. Используя инструмент Выделение, выделите тонкий прямоугольник произвольной длины (клавиша M или вторая иконка на панели инструментов). Зажмите Shift + E, если хотите сделать несколько таких прямоугольников одновременно. Варьируйте их толщину, чтобы эффект выглядел естественнее.

2. Используйте инструмент перемещение (клавиша V или самая верхняя иконка на панели инструментов). Двигайте выделенные прямоугольники вправо и влево, пока ваш внутренний автор не будет доволен результатом. Если вам нравится творческий процесс создания нового — попробуйте себя в профессии 3D-дженералиста на курсе от XYZ.

Волнистые
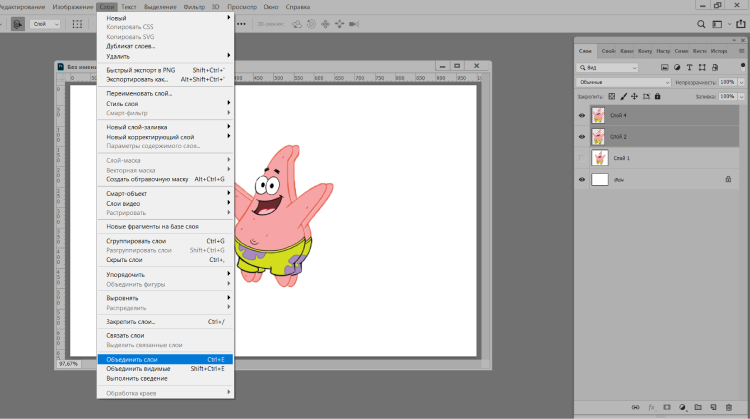
1. Объедините исходник и слой с линейными искажениями. Кликните в списке справа по одному из них правой кнопкой мыши и нажмите «Объединить с предыдущим».

2. Создайте копию полученного изображения.

3. Снова выберите инструмент Выделение. На этот раз прямоугольники должны быть шире и выше, так как волна будет находиться строго в этой области.

4. Выберите раздел Фильтр → Искажение → Волна (Filter → Distort → Wave). Настройте вид волны так, как вам визуально понравится больше, ориентируясь на окошко предпросмотра справа.

Когда закончили, работу можно опубликовать, например, на свой сайт. Фотошоп позволяет сделать это прямо из приложения с помощью функции share. Только сначала зайдите в настройки Photoshop и включите режим View, чтобы убедиться, что глюк видится частью задумки, а не артефактом.
Заключение
Для создания «классического» глитч эффекта стоит использовать все три вида искажений: линейное, волновое и цветовое. Тем не менее, вы можете экспериментировать, применяя их в разной пропорции, количестве, даже составе. С помощью Photoshop можно добавить интересный дизайн на сайт, дополнив набранный в Word текст глитч картинкой. Главная страница от такой фишки только выиграет. Главное — хороший шрифт, чтобы всё читалось.
Работать в фотошопе иногда сложно из-за обилия функций, но, как видите, с подробной инструкцией всё вышло легко и красиво. А с целым структурированным курсом на 2 недели будет ещё лучше! Вам окажут первую помощь в освоении Photoshop. Через 14 дней вы будете уверенно и самостоятельно работать со слоями, композицией, ретушью и анимацией, освоите большую часть инструментов программы, необходимых для хобби или профессии.
И помните: чем больше у вас работ — тем лучше будет результат!
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Google постоянно старается разрабатывать новый функционал, из-за чего сначала возник сервис электронного почтового ящика, появились документы и таблицы, облачное дисковое пространство и даже формы для сбора информации — Google Forms. Это бесплатный...


