Первые шаги в Figma: настраиваем сетку на макете
Figma — мощный инструмент для проектирования, который предоставляет широкий набор функций и возможностей для дизайнеров. Одной из этих функций является возможность использования сетки, которая помогает выравнивать и привести в порядок все элементы на макете. В этой статье мы разберёмся, как быстро поправить параметры сетки, быстро её включать на поле макета и выключать по необходимости.
Стать профессионалом в работе с Фигмой можно на курсе «Figma» от Contented и Pentaschool.
Сетка в Figma: коротко о главном
Сетка представляет собой визуальное поле, состоящее из горизонтальных и вертикальных направляющих, которые можно использовать в качестве опоры при размещении разных деталей будущего дизайнерского макета. Она помогает создавать симметричные графические файлы, а также облегчает работу графических дизайнеров с разными разрешениями экранов.
Начать работу с Figma можно на бесплатном интенсиве «Основы Figma» от Нетологии. Во время обучения вы выполните два самостоятельных задания и получите начальные знания для работы в Figma.
Как включить и убрать сетку в Figma
Включение и отключение сетки в Figma очень просто. Для включения сетки необходимо выбрать инструмент «Layout Grid» из панели инструментов слева или использовать сочетание клавиш «Ctrl + Shift + 4» для компьютеров на операционной системе Windows и «Ctrl + G» для Mac Os. После этого на макете появится сетка, которую можно настроить под свои нужды.
Чтобы убрать сетку, достаточно нажать на значок «—» около сетки. Если вы используете несколько сеток, вы можете убрать только ту, которая вам не нужна, оставив основную без изменений.
Чтобы удалить не нужную сетку в Фигме, нажмите на иконку «—», напротив той сетки, которую хотите удалить.
Настраиваем сетку
Настройки сетки позволяют дизайнеру изменить количество направляющих, расстояние между ними и их цвет.
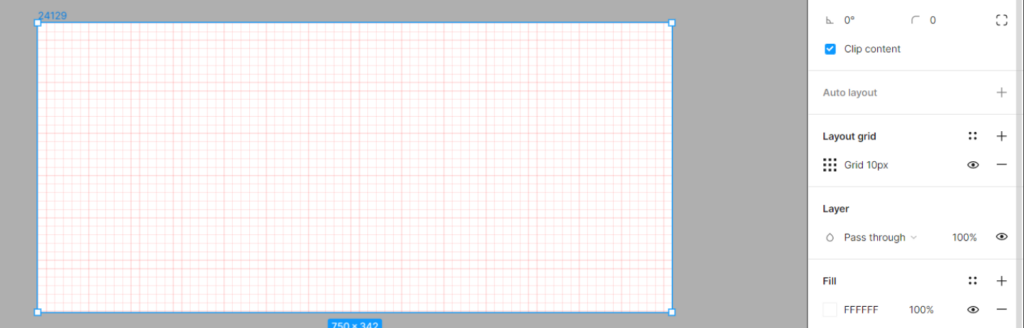
- Создаём сетку. Для этого вам нужно кликнуть на фрейм и справа откроются широкие настройки. В настройках ищем кнопку «Layour grid» и нажимаем на значок плюса. После этого появляется сетка. Чтобы настроить сетку, необходимо кликнуть рядом со словом «Grid» на иконку с сеткой. Далее работаем с настройками сетки.

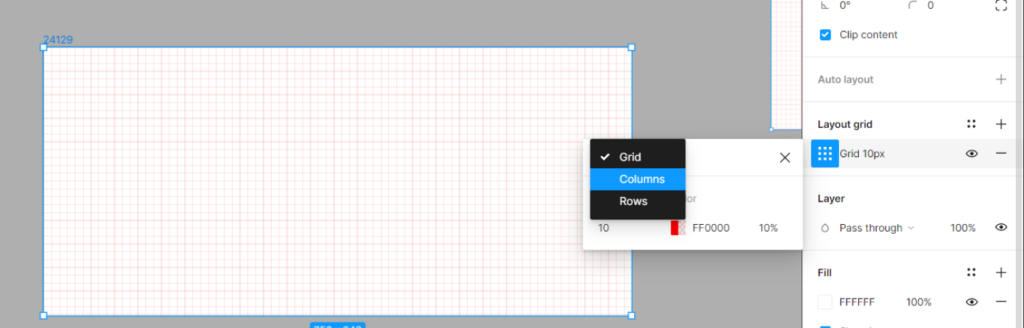
- После создания сетки мы переходим в настройки и ищем кнопку «Columns», после чего мы можем менять количество колонок. Кроме того, вы можете выбрать цвет, чтобы направляющие были более заметными или менее заметными на вашем ui проекте.

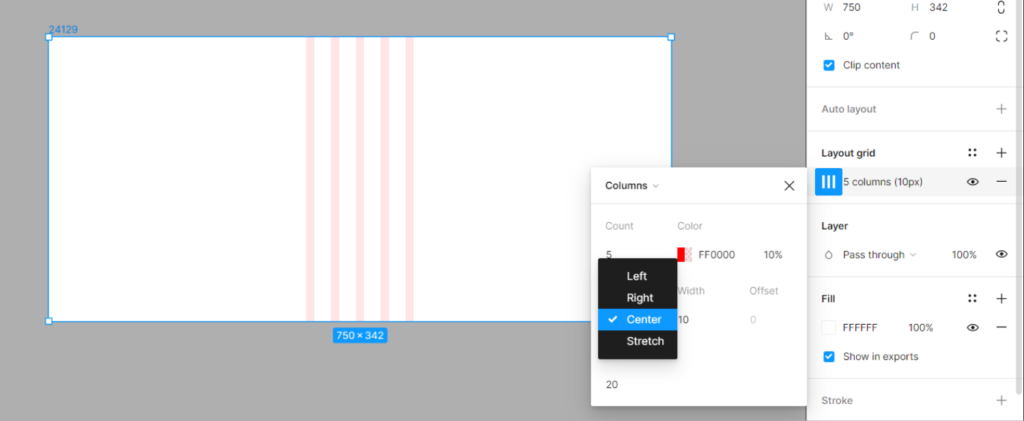
- Если вы хотите разместить колонки в центре макета, вам нужно поставить значок «Center» в блоке настроек. Программа автоматически ставит «Stretch», благодаря которому сетка растягивается по умолчанию по всей ширине макета и делает стандартный отступ.

- Для того, чтобы сетка установилась справа или слева нужно поставить в фрейм-поле «Right» или «Left» соответственно.
Когда вы настроили сетку под свои потребности, вы можете использовать её для выравнивания и организации элементов ux проекта. Просто перемещайте элементы вдоль линий сетки, чтобы уравнять их, направлять, менять размер или выровнять относительно других элементов. Это позволит, например, подготовить для дальнейшей вёрстки сбалансированные изображения, создать уникальный модульный стиль, который будет выглядеть профессионально и эстетически приятно.
Чтобы создавать уникальные и профессиональные макеты можно начать с изучения разных статей и видео в интернете, но велика вероятность, что вы наткнётесь на устаревшую или лишнюю информацию. Мы собрали лучшие онлайн-курсы с сайта tutortop:
- «Figma» от Contented
- «Графический дизайнер со стажировкой» от Eduson Academy
- «Figma» от Pentaschool
Как сделать сетку из 6 колонок в Figma
В Figma существуют несколько способов создания сетки и сейчас мы рассмотрим самый простой и эффективный.
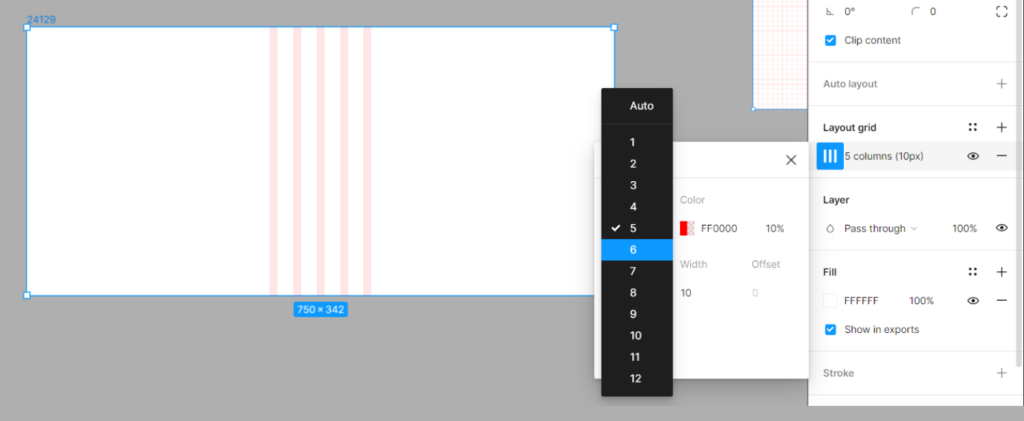
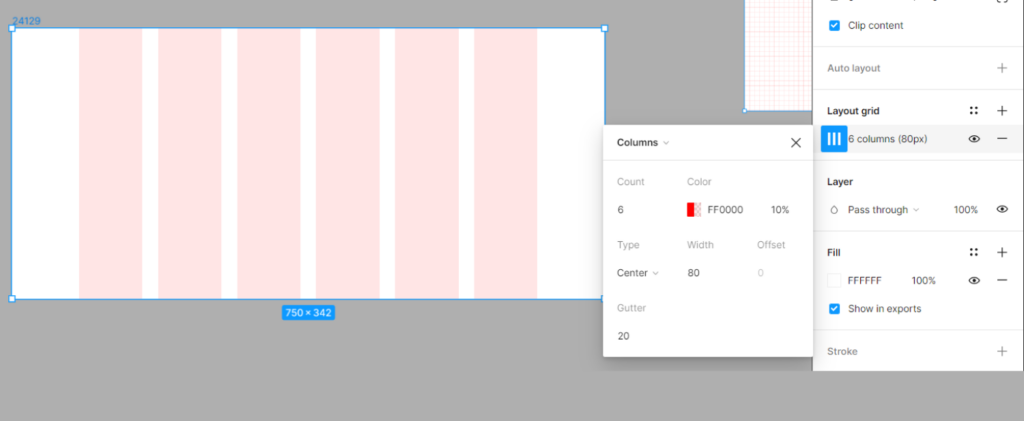
- Создайте новый рабочий файл в Figma, нажмите на иконку сетки, и найдите значение «Count» из панели инструментов слева.
- В значении «Count» вбейте нужную цифру. В нашем случае это цифра 6. После чего вы получите 6 колонок сетки.

- Чтобы сетка была по центру в значении «Type» нужно поставить «Center».
- После того, как вы отцентровали вашу сетку, можете применять её для своих дизайнов. Она будет помогать вам выравнивать и упорядочить элементы на вашем проекте.

- При необходимости вы можете подтянуть ширину и расстояние между колонками в сетке. Для этого выберите кнопку «Edit Grid» (Редактировать сетку) из контекстного меню, щёлкнув правой кнопкой мыши на сетке.
Итоги
Сетка в Фигме — полезный элемент, который помогает дизайнерам быстро добиваться симметричности на макете с большим количеством мелких деталей, а также при использовании bootstrap. Включение, убирание и настройка сетки в Фигме производятся легко и быстро, главное — знать горячие клавиши и расположение основных кнопок в программе. Профессия веб-дизайнер может быть непростой, но если вы приложите усилия, у вас всё обязательно получится и вы сможете делать логотипы, проекты сайтов и другие творческие задачи. Используйте сетку, чтобы оптимизировать ваш рабочий процесс и сделать макеты ещё более эффектными и профессиональными.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


