Как рисовать линии в Figma: создаём дизайн пошагово
Фигма является одним из самых популярных инструментов для дизайна интерфейсов и прототипирования. Если вы хотите стать профессионалом в этой области и освоить этот популярный инструмент, рекомендуем курсы «Графический дизайн. Расширенный курс» и «Профессия Графический дизайнер с нуля до PRO».
Как сделать пунктир: пошаговое руководство
Figma довольно простая в использовании программа, в которой можно создать макет на любой вкус. Из несущественных минусов можно отметить вес программы, она может зависать и глючить на слабых ПК и ноутбуках, поэтому этот нюанс стоит учитывать заранее. Давайте разберёмся, как нарисовать плавный пунктир.
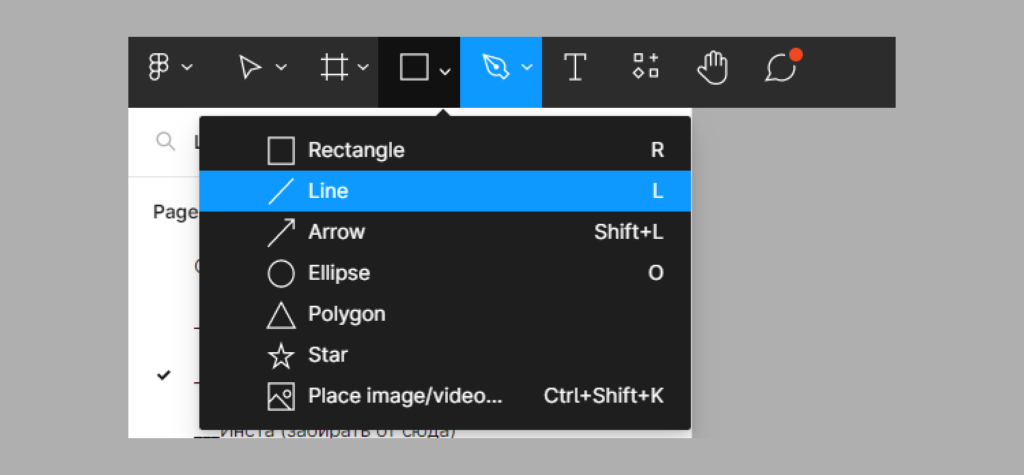
1. Начните с создания обычной линии в Figma, используя инструмент «Линия» из панели инструментов.

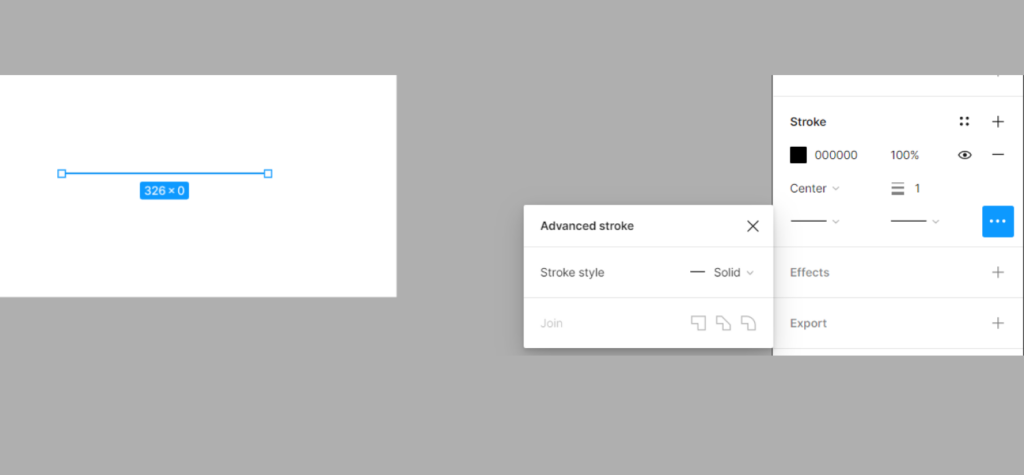
2. Выделите созданный элемент и перейдите в панель свойств. Здесь вы увидите параметры и элементы, которые можно выбрать и настроить.

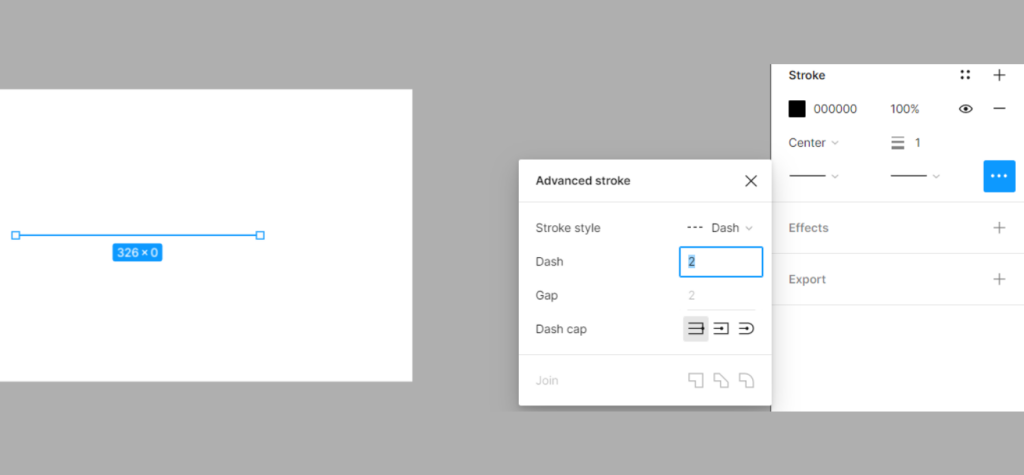
3. Перейдите в раздел Контур и найдите опцию «Dashed» (пунктирная). Установите галочку рядом с этой опцией. Если не можете найти опцию, попробуйте перейти в поиск или поискать статьи по теме UI дизайн. Обычно можно найти ответ в них или поискать комментарий от рядового пользователя, который объяснит то же самое, но более простым языком.

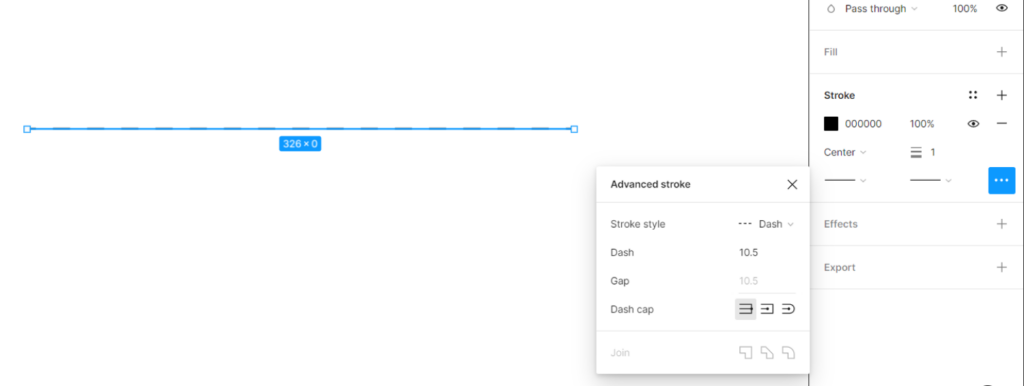
4. Поставьте курсор в поле «Dash pattern» (порядок пунктирования) и введите последовательность значений для определения размеров и промежутков между ними. Например, если вы хотите создать пунктир с длинной в 5 пикселей и промежутком в 2 пикселя, введите «5, 2».
5. Нажмите «Enter» или нажмите в любом месте за пределами поля ввода, чтобы применить изменения. Теперь ваши элементы будут отрисованы в пунктирном стиле.

Хотите научиться работать в Figma, но не знаете, с чего начать? На бесплатном курсе «Основы Figma» вы сделаете первые шаги в графическом дизайне. Узнайте основы работы с программой и начните создавать свои собственные проекты прямо сейчас!
Как сделать волнистые линии: рисуем волны в Figma шаг за шагом
Линии — основа макета, на которой строится общая картина логотипа, макета сайта и многого другого. Этим стилем можно подчеркнуть самое главное, разбавить макет, выделив объект другим цветом и многое другое. Рассказываем, как создать волны с помощью плагина Get Waves.
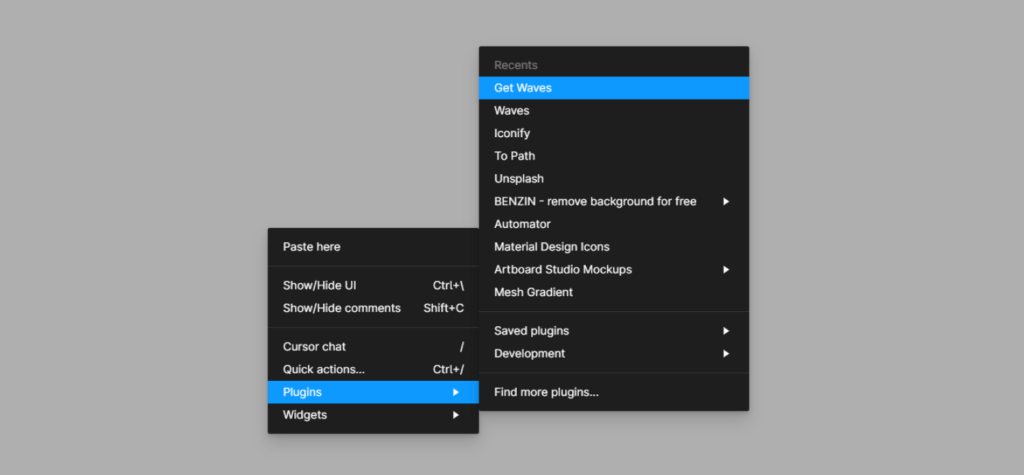
1. Щёлкните правой кнопкой мыши на любое пустое место, выберете «Plugins», после — «Saved plugins», и затем нужен вам плагин. В нашем случае это Get Waves.

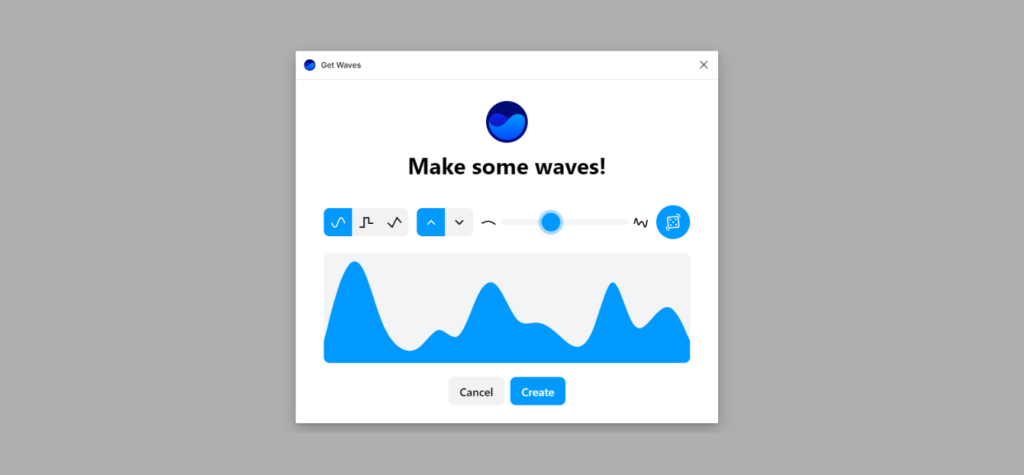
2. С помощью этого плагина вы можете отрегулировать амплитуду и длину волны вашей волновой линии, играя с ползунками и другими характеристиками.


Это самый простой и удобный способ создать волнистые линии в Фигме.
Первые шаги в графическом дизайне могут казаться сложными и запутанными. Чтобы вы смогли быстрее разобраться в широком функционале программ, мы советуем пройти одни из лучших курсов по дизайну от Логомашины — «Профессия графический дизайнер + стажировка в студии».
Рисуем кривые: настройка кривых в Фигме
Создание кривой в Figma — это очень просто. Давайте создадим кривые пошагово в новом проекте.
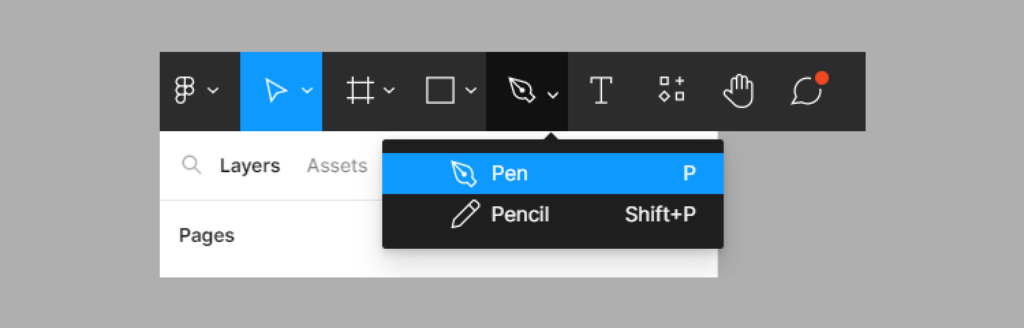
1. Откройте Figma и выберите инструмент «Перо» из панели инструментов. Этот инструмент обозначен значком, который выглядит как наконечник перьевой ручки.

2. Начните рисование объекта, щёлкнув на холсте и удерживая кнопку мыши. Переместите указатель в нужное место на холсте, чтобы определить направление и длину вашего объекта.

3. Теперь, чтобы сделать линию кривой, удерживайте клавишу Shift на клавиатуре и щёлкните на другом месте холста. После этого вы увидите, что она стала кривой, а на концах появились управляющие точки.

4. Перемещайте эти управляющие точки, чтобы изменить форму кривой, используйте любые углы. Можно щёлкнуть и перетащить саму точку или пользоваться путём их растяжения и перетаскивания. Используйте эти точки, чтобы подогнать её под нужную форму.
5. Если вам нужно добавить ещё одну кривую к уже нарисованной, просто повторите шаги 2-4. Когда вы создаёте второй объект, она автоматически станет связанной с первой, имея общие управляющие точки. Это позволяет вам создавать плавные переходы.
6. Вы можете настроить другие параметры, такие как толщина, цвет, закругление и другие, в панели свойств. Просто выберите созданную линию и отредактируйте нужные параметры. Также вы можете добавить текст сверху или снизу, чтобы обратить внимание пользователей на главной информации.
7. Для завершения режима рисования кривых, щёлкните на холсте в любом месте за пределами объекта или нажмите клавишу Esc на клавиатуре.
Создаём линии в разных стилях в Figma
Сайт Figma предлагает широкий выбор стилей для линий, помимо пунктирных и волнообразных. В панели свойств вы можете настроить параметры фигуры, такие как ширина, тип, скругление и многое другое. Слой за слоем вы можете создавать уникальное изображение с помощью плагинов, фреймов и элементов из меню настроек. Вы можете экспериментировать с этими настройками, чтобы создать макет, который соответствует ТЗ вашего дизайна.
Фигма предоставляет множество возможностей для создания разнообразных стилей. Пользуйтесь этими функциями, чтобы создавать эффектные и профессиональные интерфейсы, которые привлекут пользователей из разных областей работы и социального статуса. Теперь, когда вы знаете, как создавать кривые объекты в Фигме, вы можете использовать их для создания более сложных форм и элементов дизайна.
В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


