Как быстро сделать градиент в Figma — пошаговая инструкция
Как бесплатный графический редактор, Figma имеет большую популярность. Программа предоставляет массу инструментов для реализации различных задумок. Один из таких инструментов — градиент. Он уже долгие годы находится в трендах дизайна и используется в проектах разной направленности. В этой статье вы найдёте информацию о том, как сделать красивый градиент в Фигме, что нужно для эффекта прозрачности, как использовать заливку для фото и сделать плавный переход. Мы расскажем о простых способах создания градиента и более сложных — для интересного и красочного результата.
Стандартный вариант — встроенные инструменты для создания градиента в Figma
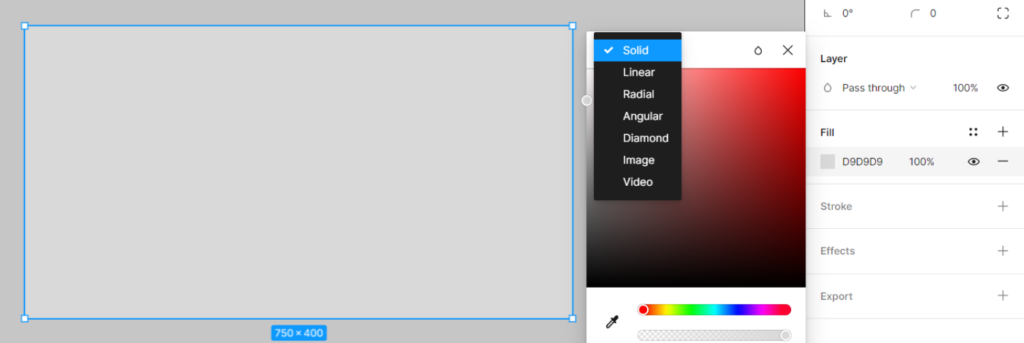
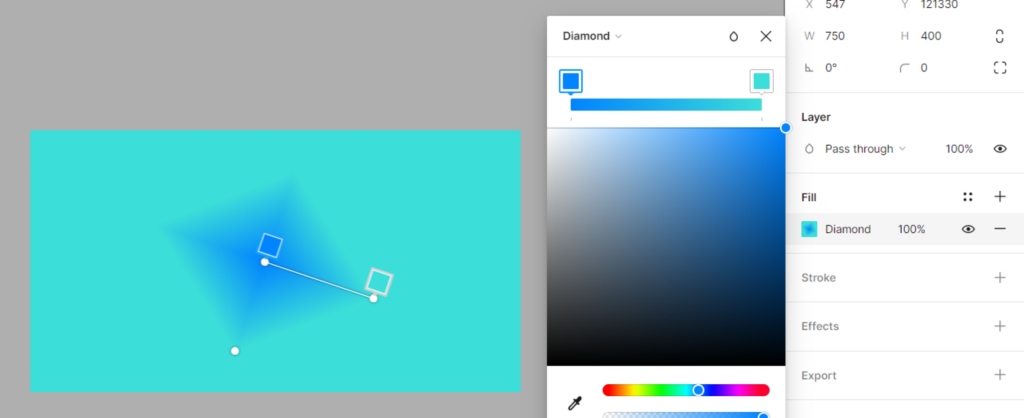
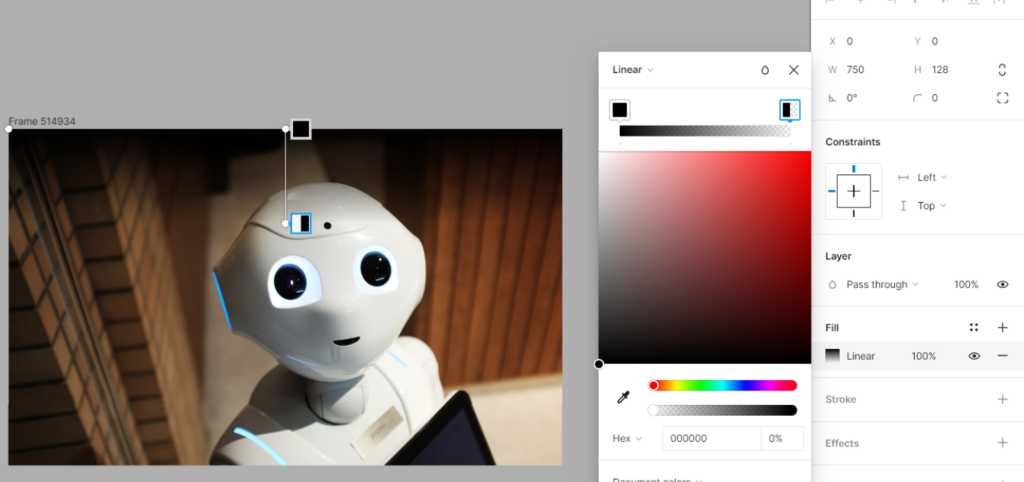
Первый способ — наиболее понятный и простой. Для него мы будем использовать встроенные инструменты Фигмы. Чтобы создать градиент, необходимо выделить область, на которой он будет применяться — это может быть фигура любой из форм, например, квадрат или прямоугольник, а также текст. После выделения в правом боковом меню возникнет строка Fill — она нужна для управления цветом и прозрачностью. Вы увидите значение Solid, вместо него нужно выбрать один из предложенных вариантов:
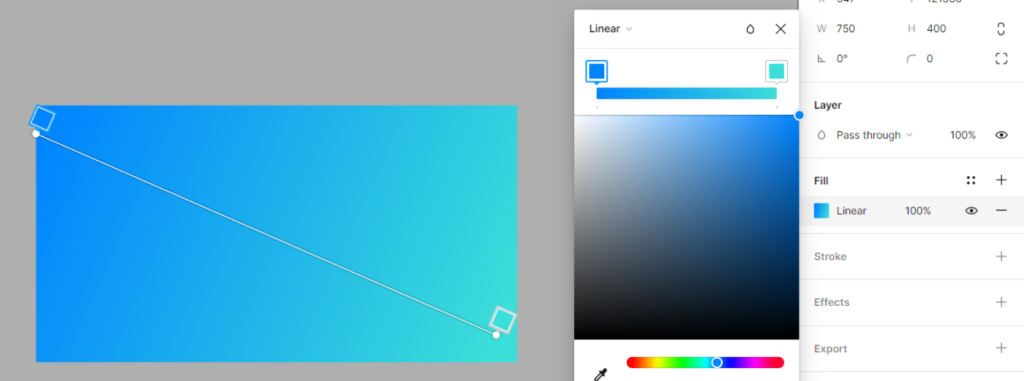
- Linear — вы получите линейный градиент,
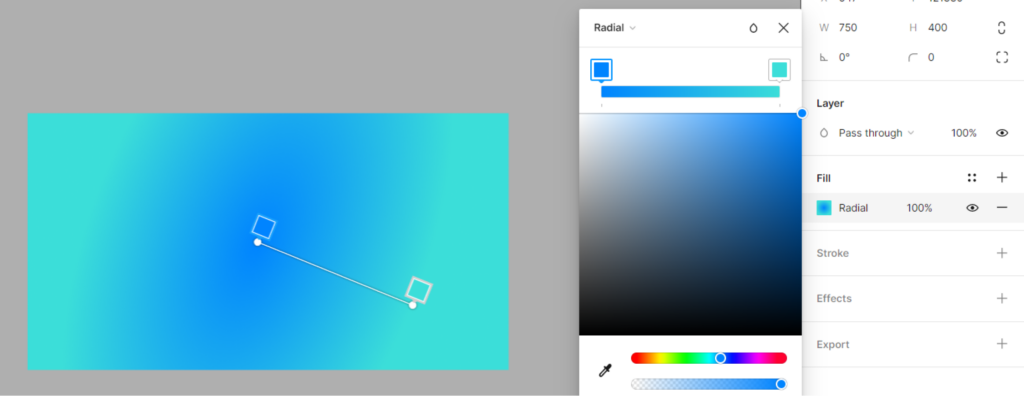
- Radial — для создания радиального градиента,
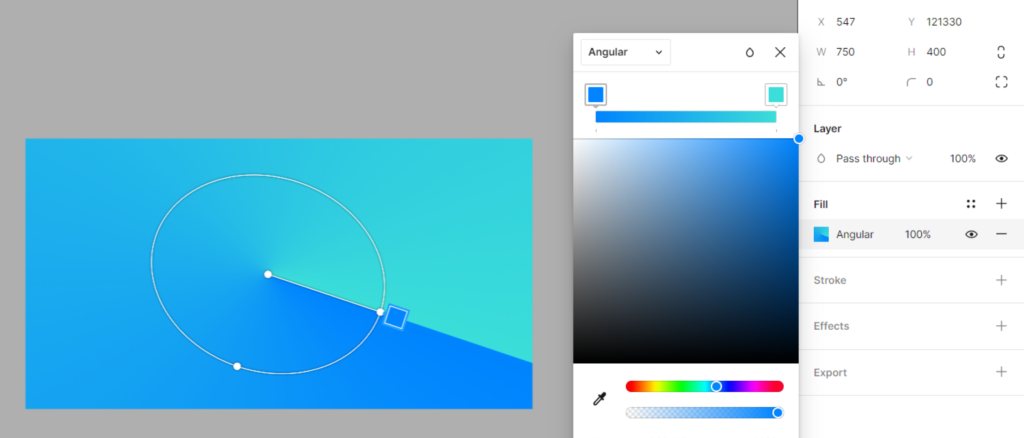
- Angular — подходит для углового градиента,
- Diamand — вы сможете сделать градиент в виде кристалла.

Если вы хотите изменить цвет фона, заранее нажмите на иконку цвета. Заливку можно сделать плавной или же наоборот — с резким переходом. Здесь можно добавить красивый оттенок к уже существующему, чтобы посмотреть сочетания цветов и определиться с цветовой гаммой. После выбора одного из градиентов попробуйте передвигать ползунки и следите за тем, как меняется картинка. У каждого из видов есть свои особенности.
Освоить навыки графического дизайна и сразу начать работать в Figma можно на онлайн-курсах от Pentaschool, Нетологии, Contented, МИПО и Логомашины. Ещё больше курсов по направлению дизайна на нашем портале.
Линейный градиент создаётся при помощи двух точек, размещённых на фоне. Их можно перемещать по плоскости, чтобы получать более плавный переход от одного оттенка к другому. Здесь можно выбирать неограниченное количество цветов и совмещать их друг с другом — чтобы добавить новый, достаточно щелкнуть на градиентную линию. Принцип такой — чем больше точек между двумя или более оттенками вы поставите, тем плавнее будет переход.

Радиальный или круговой градиент представляет собой инструмент, в основе которого лежит окружность с возможностью увеличивать и уменьшать радиус перехода. Вы можете менять точки, добавлять и удалять их — эффект получается очень красивый засчёт постепенного распыления цвета.

Угловой градиент подходит для создания неоднородной заливки и резкой смены оттенков. Пользователь управляет инструментом при помощи круга — так удобнее менять угол наклона и добавлять цвета.

В кристальном градиенте в центр фигуры помещается кристалл — есть возможность менять его размеры и контролировать ширину распыления.

Сложный градиент в Figma
Создать сложный красивый градиент можно за пару минут — его так называют из-за большого количества оттенков и глубины цвета. Рассмотрим два варианта — сделать такой градиент можно без плагина и с ним.
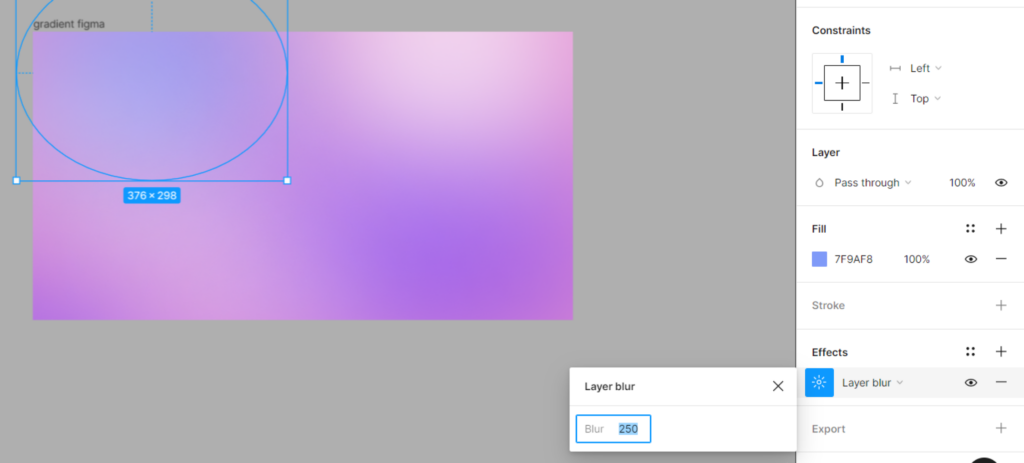
Для работы без плагина понадобится чистый фон, на котором нужно в хаотичном порядке разместить фигуры. Следующий шаг — раскрасить их в разные цвета. После этого необходимо в боковой панели справа найти пункт Effects и выбрать Layer blur — вы можете менять значения в виде цифр. Результат будет мягче или же сдержаннее в зависимости от выбранных параметров. Если хотите получить эффект тумана, добавьте настройку Noize.

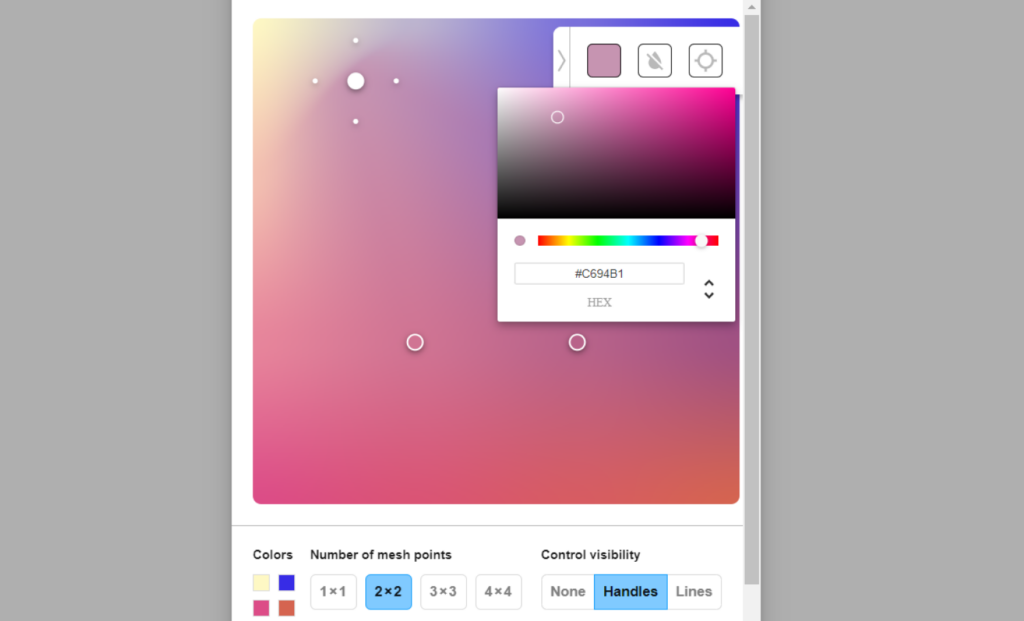
Плагин Mesh Gradient поможет сделать красочный градиент довольно быстро. Для начала нужно установить его и запустить. После запуска вы увидите широкое меню настроек — точки регулирования в плагине называются «Mesh points». При их помощи можно добавлять цвета, регулировать насыщенность и направление градиента. На одном фоне возможно разместить до 16 точек — это позволяет сделать градиент сложным и уникальным. Кнопки в пункте «Control Visibility» облегчает работу с основными точками, их добавлением и контролем. Значение «None» предназначено для предпросмотра — вы можете оценить градиент перед сохранением. Готовый эффект можно использовать отдельно или разместить на фото. Как это сделать — читайте чуть ниже.

Как сделать градиент на фото в Фигме?
Градиенты отлично смотрятся не только в качестве отдельного элемента дизайна — они интересно сочетаются с изображениями и фото. Чтобы добавить градиент на фото, нужно разместить его на рабочей области. Сделать это можно несколькими способами:
- В основном меню в верхнем углу слева выбрать пункт File, затем нажать Place Image. Так вы сможете быстро загрузить картинку с компьютера.
- Нажать Ctrl+Shift+K и выбрать нужное фото.
- Перенести фото из нужной папки в рабочую область.
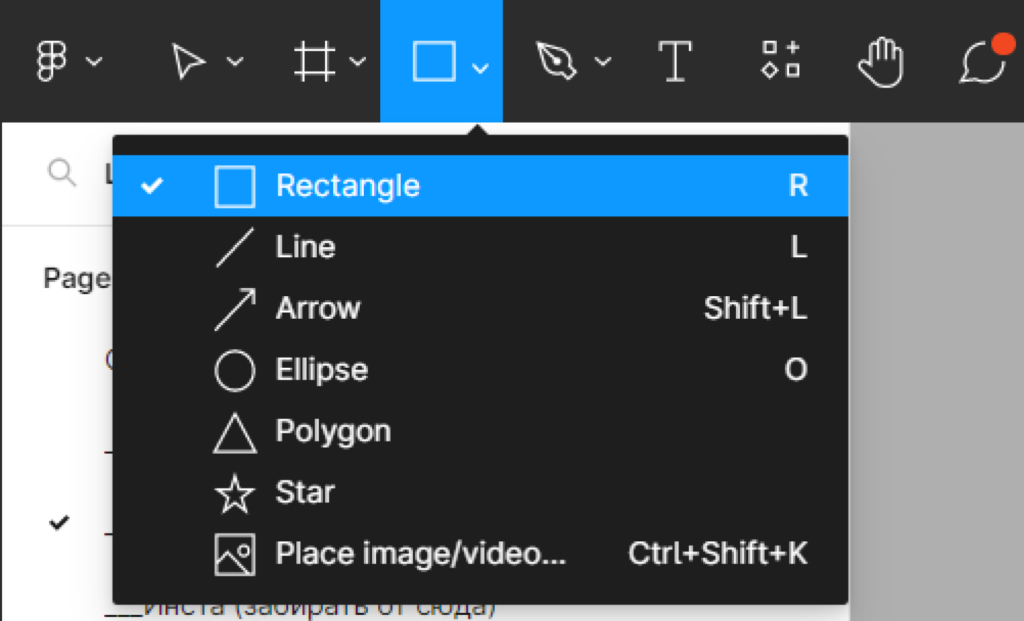
После добавления фотографии в рабочую область ей нужно задать соответствующий размер, чтобы градиент был по всем границам изображения. Для этого потяните за уголки фото и сделайте так, чтобы оно точно подходило под основной фон. Следующий шаг — добавление новой фигуры при помощи клавиши «Rectangle», которая находится в верхней строке посередине, обозначается в виде квадрата.

Эту фигуру необходимо наложить на фото и уже после приступать к настройкам. Вы можете выбрать любой из градиентов, описанных выше — например, угловой или кристалл. Чаще всего дизайнеры в работе выбирают линейный градиент. Во-первых, он считается универсальным, во-вторых, с ним проще работать в плане сочетания оттенков, подбора прозрачности.


В Excel можно легко создавать графики и диаграммы, которые помогают наглядно и понятно визуализировать информацию. В этой статье рассказываем, как быстро построить разные графики в Excel. Простейший график изменений Сначала откройте...
В камере хранения есть отсеки, которые наполняются содержимым. Мы складываем вещи в шкаф на полки или заливаем воду в формочки для льда. Всё это схоже с работой массивов в Java. В них содержится сразу несколько значений. Это удобно, ведь каждый раз...
Сводные таблицы — удобный инструмент для анализа большого количества вводных данных. Их часто используют для финансовой отчётности в компаниях, где много различной продукции. Так можно быстро узнать о количестве продаж одного наименования, посмотрет...
Фотостоки наполнены фотографиями различной тематики — пейзажи, портреты, спорт, красота и здоровье. На таких сайтах легко найти фото на любой вкус. Там можно не только покупать снимки, но и продавать их, получать неплохой пассивный доход. Загружать...
Китайский язык — является главным трендом лингвистики начиная с 2020 года. Он стал популярным благодаря активной международной политике, древнему происхождению и невероятной сложности. Согласитесь, обилие китайских иероглифов немного пугает, как и р...
Сегодня рассказываем, что такое глитч эффект, как создать эффект помех на фотографии с помощью Adobe Photoshop, и приводим пошаговый урок по обработке в фотошопе. Если вы хотите научиться создавать такой эффект или другие интересные эффекты...


