Сайты для дизайнеров, которые стоит добавить в избранное
В современном мире дизайн играет ключевую роль. Он влияет на то, как мы воспринимаем продукты, услуги и бренды, и определяет наш опыт взаимодействия с миром вокруг нас. Дизайнеры — это творческие люди, которые формируют наше визуальное восприятие и создают эмоциональные связи между людьми и продуктами. Они должны быть всегда в курсе последних тенденций и иметь доступ к качественным ресурсам, чтобы из года в год создавать актуальные и привлекательные проекты.
Содержание
- Сайты для вдохновения и идей
- Лучшие бесплатные портфолио-сайты для дизайнера
- 7 сайтов для подбора цветовой палитры
- 9 сайтов для дизайнеров о шрифтах и типографике
- Подборка лучших новостных сайтов для дизайнеров
- Сайты о веб-дизайне
- 4 сайта про UX
- Сайты для обучения и повышения квалификации
- Популярные сайты с иконками для дизайнеров
- Сайты для создания логотипов
- Советы эксперта
Сегодня дизайнеры могут посмотреть очень большое количество сайтов в Интернете, которые помогают им вдохновляться, учиться, обмениваться идеями и продвигать свои работы. В этой статье расскажем о самых лучших из них.
Сайты для вдохновения и идей
Pinterest. Это первый ресурс, который посещают дизайнеры разных специализаций в поисках вдохновения. Самая удобная функция на Pinterest — возможность создавать свои подборки по тематикам из любых картинок, фото и видео.

Designspiration. Здесь вы встретите сотни лучших примеров хорошего дизайна для вдохновения.
Synaptic Stimuli. Галерея самых разнообразных проектов, которая развивает чувство прекрасного и насмотренность.
Design made in Germany. Можно найти авторские списки красивых ресурсов в разных стилях.

Awwwards — платформа для веб-дизайнеров с подборками лучших сайтов за разное время: день, неделю, месяц или год.
Если вы интересуетесь веб-дизайном и только начинаете свой путь в этой сфере, курсы от Pentaschool, Contented и Логомашины станут незаменимой помощью. Получите необходимые знания и навыки от профессионалов, чтобы успешно развиваться в этом направлении.
Лучшие бесплатные портфолио-сайты для дизайнера
Behance — одна из самых популярных платформ для создания и публикации портфолио для дизайнеров, арт-директоров, иллюстраторов и других творческих специалистов. На сайте можно демонстрировать собственные проекты и поделиться обратной связью.

Dribbble — платформа для дизайнеров, на которой они показывают креативные примеры своих работ, включая иллюстрации, веб-дизайн и мобильные приложения. Сайт позволяет сделать стильное портфолио с превью высокого качества и возможностью показать детали проекта.
Cargo — это платформа для создания портфолио для дизайнеров, фотографов, художников и любых других творческих профессий. Сайт имеет очень простой и элегантный интерфейс, а также разнообразные темы и шаблоны для создания уникального портфолио. Интуитивный конструктор, позволяет быстро и легко создать стильное портфолио без необходимости знаний веб-разработки.

Adobe Portfolio — предназначен для создания профессиональных портфолио для дизайнеров и креативных специалистов. Сайт даёт возможность очень легко интегрировать работы из других Adobe Creative Cloud приложений.
Coroflot — это онлайн-платформа для дизайнеров, на которой можно публиковать свои работы, искать работу и новых клиентов. Сайт имеет простой интерфейс для загрузки работ и поддерживает не одну категорию дизайна.
Сайты для обучения и повышения квалификации
UX/UI-дизайнер: расширенный курс от Нетологии. Под руководством профессионалов UX/UI-дизайна, студенты получат фундаментальное понимание процессов проектирования интерфейсов.
Adobe Learn содержит множество уроков и руководств по использованию продуктов: Photoshop, Illustrator, и других.

Курс «Графический дизайнер» от Онлайн-института Vill. Курс акцентирует внимание на практике, предоставляя студентам возможность реализовать свои идеи в реальных проектах и под руководством опытных преподавателей стать настоящими профи.
Курс «Старт в дизайне» от Contented. Это идеальный выбор для всех, кто хочет изучить основы дизайна и раскрыть свой творческий потенциал.
Tilda Education — образовательный журнал, который делится подборкой бесплатных видеоуроков, статей и курсов.

Курс по веб-дизайну от Eduson Academy. Обучение предоставляет учащимся все нужные знания и навыки для создания современных и привлекательных веб-сайтов. Студенты изучат основы дизайна, типографику, композицию, цветовую гармонию, а также научатся работать с популярными инструментами и программами для веб-дизайна.
7 сайтов для подбора цветовой палитры
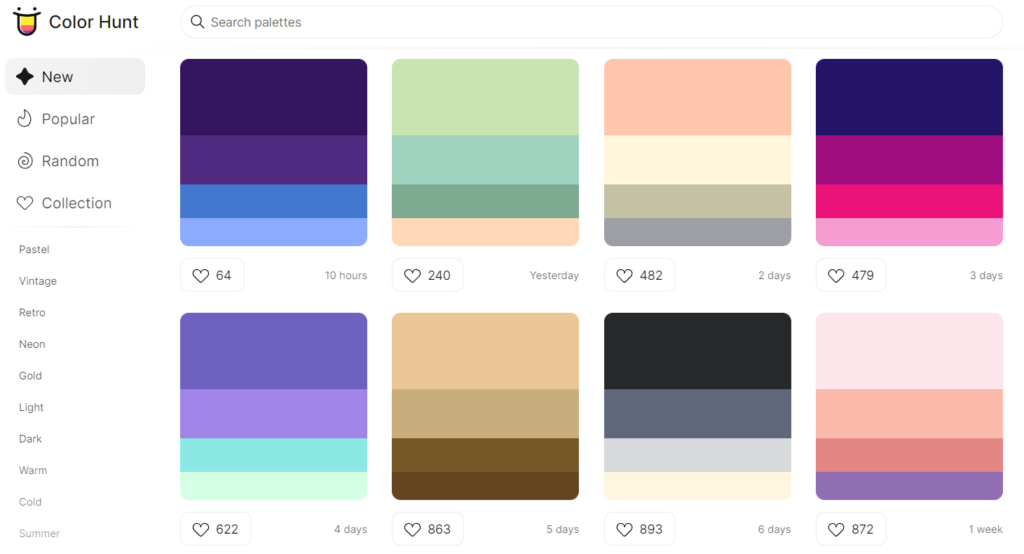
Color Hunt. Бесплатная и открытая коллекция палитр, создатель которой Галом Широм. Color Hunt начинался как небольшой личный проект, но теперь он содержит множество цветов, которые можно использовать в любых дизайнерских проектах.

Adobe Color CC. Инструмент, который позволяет создавать цветовые палитры и исследовать популярные, созданные сообществом. У него также есть функция для анализа цветов из изображений, что может быть нужно и полезно при создании цветовой гаммы, основанной на конкретных изображениях.
Khroma использует искусственный интеллект для генерации цветовых палитр, которые соответствуют вашим предпочтениям. Вы начинаете с выбора набора понравившихся цветов, а затем Khroma генерирует комбинации, которые соответствуют вашим предпочтениям.
Coolors — это быстрый генератор цветовых палитр, который позволяет создавать, сохранять и обмениваться ими в несколько кликов. Он также доступен в виде приложения для iOS или Android и дополнения для Photoshop и Illustrator.

Color Tool by Material Design. Этот инструмент от Google позволяет создавать цветовые палитры, соответствующие принципам Material Design. Он также даёт возможность просматривать примеры интерфейсов, использующих выбранные цвета, что полезно для визуализации.
ColorSpace — генератор палитр, который создаёт цветовые схемы на основе выбранного вами цвета. Он также предлагает градиенты и другие нужные инструменты для работы с цветом.

Colorkuler — это нужный инструмент, который анализирует цветовую палитру вашего Instagram-профиля. Это действительно полезно для маркетологов, дизайнеров или команды агентства, которые хотят создать цветовую схему, соответствующую их бренду в социальных сетях.
9 сайтов для дизайнеров о шрифтах и типографике
Typewolf. Здесь вы найдёте списки лучших шрифтов, анализы дизайна сайтов и рекомендации по типографике для различных проектов. Сайт представляет огромное количество вдохновения и уроков по типографике, которые помогут создавать эффективные дизайны для своих проектов.

FontPair — предлагает готовые пары шрифтов, которые хорошо сочетаются друг с другом, что облегчает процесс выбора для ваших проектов. Благодаря простому интерфейсу и примерам, FontPair помогает создавать гармоничные и эстетически приятные дизайны.
Если вы хотите работать со шрифтами, композицией и визуальным восприятием текста, мы собрали топ курсов по типографике, которые помогут вам стать настоящим профессионалом в этой области дизайна.
Type Network — платформа для покупки и лицензирования премиальных шрифтов от известных дизайнеров. Здесь вы найдёте широкий выбор качественных и уникальных вариаций написания текстов для ваших проектов.
FontsinUse — это каталог вдохновения, где дизайнеры делятся проектами, демонстрирующими применение различных шрифтов. Узнайте, как известные бренды и дизайнеры используют шрифты для создания сильной и запоминающейся визуальной идентичности.
Google Fonts — библиотека от Google, которой можно пользоваться абсолютно бесплатно. Здесь собрано огромное разнообразие красивых и стильных шрифтов. Сервис простой в использовании, с отличным выбором качественных шрифтов, которые оптимизированы для веба.
Adobe Fonts (ранее известный как Typekit) — библиотека премиум-шрифтов с лицензией для использования в проектах. Интегрирован с продуктами Adobe, что облегчает использование в дизайнерских приложениях, таких как Photoshop или Illustrator.

На Font Squirrel широкий выбор бесплатных шрифтов с лицензией для коммерческого использования. Все шрифты на сайте проходят проверку на лицензию, что обеспечивает безопасность их использования в проектах.
DaFont — огромная библиотека разнообразных шрифтов, включая креативные и уникальные варианты.

Fontjoy — интерактивный инструмент для настройки сочетаний шрифтов. Он использует искусственный интеллект, чтобы предлагать гармоничные пары для вашего проекта.
Подборка лучших новостных сайтов для дизайнеров
Design Week — британский новостной портал, который освещает последние новости и события в сфере дизайна, включая графический дизайн, веб-дизайн, дизайн интерьера и другие области.

Creative Bloq — это популярный ресурс, который публикует последние новости, статьи, советы и вдохновение для дизайнеров в различных областях, включая графический дизайн, иллюстрации, анимацию и многое другое.
Eye on Design — онлайн-платформа Американской Ассоциации Графических Дизайнеров (AIGA), которая размещает новости, исследования, интервью и критические статьи о дизайне. Ресурс сосредотачивается на глубоком анализе и исследованиях, которые интересны профессиональным дизайнерам.
Dezeen — журнал о дизайне, архитектуре и искусстве. Здесь вы найдёте свежие новости, проекты и интервью с известными дизайнерами.

Design Taxi — онлайн-портал о дизайне, рекламе, креативности и технологиях. Сайт публикует новости, статьи и интересные проекты из мира дизайна, что помогает дизайнерам быть в курсе новых идей и подходов.
Сайты о веб-дизайне
Smashing Magazine — популярный онлайн-журнал для веб-дизайнеров и веб-разработчиков. Здесь вы найдёте статьи, уроки, ресурсы и обзоры тенденций в веб-дизайне и пользовательском опыте. Все материалы сайта помогут развить креативность и профессиональные навыки.
Webflow Blog — блог о веб-дизайне и разработке, где также публикуют практические советы и уроки. Если вы интересуетесь созданием веб-сайтов с использованием платформы Webflow, вам будет полезно его почитать.
Мы собрали лучшие курсы по веб-дизайну, где вы освоите все ключевые навыки, начиная от разработки привлекательных макетов и заканчивая оптимизацией пользовательского опыта.
Webdesigner Depot — онлайн-ресурс с актуальными статьями о веб-дизайне, разработке и типографике. Здесь собрана информация о последних трендах и новинках в мире веб-дизайна.

CSS-Tricks — блог о веб-дизайне и разработке с фокусом на технологиях CSS.
Landingfolio удивляет не только разнообразием портфолио сайтов компаний, посадочных страниц и лендингов, но также даёт просматривать код понравившихся элементов страниц и копировать его сразу в Figma или Webflow.
4 сайта про UX
Nielsen Norman Group — лидер в области исследований пользовательского опыта и дизайна интерфейсов. На сайте публикуют много статей, учебных материалов и советов, основанных на исследованиях и практическом опыте.
UX Collective — публикации и истории из мира UX, представленные опытными профессионалами и участниками сообщества. Здесь огромное разнообразие материалов и вдохновляющих историй о том, как UX влияет на жизнь и бизнес.
UxJournal — статьи о веб-дизайне, UX/UI, продуктовой аналитике и проектировании интерфейсов на русском языке.

UX Magazine — статьи, обзоры, интервью и руководства, охватывающие различные аспекты UX-дизайна, включая исследование пользовательского поведения, проектирование интерфейсов, тестирование пользовательских взаимодействий и многое другое.
Если вы стремитесь создавать продукты, которые привлекают и удерживают пользователей, то раздел с актуальными курсами по UX/UI-дизайну должен вас заинтересовать. Обучение наших партнёров поможет вам разработать востребованные продукты, учитывая потребности и предпочтения пользователей.
Популярные сайты с иконками для дизайнеров
Flaticon — это крупнейшая база данных бесплатных иконок в форматах PNG, SVG, EPS и PSD. Для удобства пользователей предусмотрен поиск по ключевым словам, а также возможность настраивать цвет и размер иконок перед их скачиванием.

Font Awesome — это библиотека векторных иконок и CSS-фреймворк для разработки веб-приложений. Здесь вы найдёте тысячи качественных значков, которые могут быть легко масштабированы и стилизованы с помощью CSS. Font Awesome предлагает как бесплатные, так и платные варианты.
Icons8 — ещё один ресурс для создания дизайна с разнообразными иконками в различных стилях. Вы также сможете редактировать иконки онлайн перед скачиванием, изменяя их цвет и размер.
Material Icons — это официальная библиотека иконок, разработанная Google в рамках дизайн-системы Material Design. Иконки представлены в векторном формате SVG и включают в себя большой набор разнообразных символов и пиктограмм, которые идеально сочетаются с Material Design веб-приложениями и мобильными приложениями.

Noun Project — это сообщество дизайнеров и художников, предоставляющих огромную коллекцию векторных иконок и символов. На сайте собраны иконки по самым различным темам, начиная от предметов интерьера и технологий, заканчивая природными элементами и животными.
Сайты для создания логотипов
Logojoy — это онлайн-платформа для дизайна уникальных логотипов с помощью искусственного интеллекта. Пользователям предоставляется простой и интуитивный интерфейс, позволяющий настроить логотип с учётом стиля, цветовой гаммы и типографики. Результатом работы становится профессионально оформленный логотип, который можно скачать в различных форматах.
Logomak — богатая библиотека шаблонов и элементов дизайна, которые можно комбинировать и редактировать для создания уникального логотипа. Для работы с Logomak не требуются специальные навыки в дизайне.

Logo Garden — простой онлайн-конструктор логотипов. Пользователи могут выбрать из тысяч шаблонов и настроить их под свои предпочтения, изменяя цвета, шрифты и компоненты. На сайте можно не только создавать логотипы, но и заказывать визитки и другие элементы брендинга.
DesignEvo — это бесплатный конструктор логотипов с различными вариантами графических элементов. Сервис позволяет пользователям создавать логотипы для бизнеса, мероприятий, блогов и многого другого. Здесь можно внести свои изменения и адаптировать логотипы под ваши потребности.
LogoMakr — достаточно удобный и простой онлайн-инструмент для создания логотипов. Сервис предоставляет доступ к тысячам иконок, форм и элементов, а также позволяет импортировать свои изображения. Пользователи могут проявить свою творческую индивидуальность и создать уникальный логотип для своего бренда или компании.

LogoPond — онлайн-галерея, на которой дизайнеры со всего мира размещают свои логотипы. Здесь множество вдохновляющих работ разных стилей и направлений. Ресурс поможет дизайнерам получить представление о тенденциях в создании логотипов и вдохновиться новыми идеями.
Советы эксперта
Лиза Шарипова, дизайнер в tutortop:
1. Изучайте различные ресурсы. Исследуйте разнообразные сайты, такие как сайты с иконками, шрифтами, текстурами, изображениями и т.д. Каждый ресурс даёт уникальные возможности, и чем больше вы знаете о доступных опциях, тем больше идей и вариантов вы можете воплотить в своих проектах.
2. Учитесь новому. Всегда стремитесь учиться новому и совершенствовать свои навыки дизайна. Некоторые ресурсы предлагают онлайн-курсы, уроки и инструкции для веб-дизайнеров, которые помогут знания и творческие возможности.
3. Будьте оригинальными. Помните, что ресурсы могут предоставлять стандартные элементы и шаблоны, но для создания уникального и качественного дизайна всегда добавляйте свои идеи и вдохновение. Измените элементы, подберите необычные цвета или скомпонуйте их по-своему, чтобы проекты отражали вашу творческую индивидуальность.
4. Проверяйте лицензии. Если вы используете ресурсы с бесплатными иконками, изображениями или шрифтами, обязательно проверьте условия лицензирования. Некоторые ресурсы могут требовать указания авторства, ограничивать использование в коммерческих проектах или иметь другие ограничения.
Если вы задавались вопросом, как фотографии в социальных сетях или журналах выглядят такими идеальными, то вот ответ: это работа ретушёра. В этой статье мы расскажем о профессии ретушёра, что он делает и что нужно знать, чтобы начать карьеру в этой...
Этот материал подготовлен совместно с экспертами школы дизайна Contented, где с 2016 года исполняют мечты людей самых разных возрастов и специальностей о новой творческой профессии. Программы создаются с учётом особенностей обучения взрослых, включа...
Нейтральный белый цвет воспринимается по-разному. Он — проявление чистоты и спокойствия, при этом чрезмерное количество белого вызывает ощущение пустоты и даже холода. Притягательный и базовый цвет часто используется брендами при создании логотипов...
С появлением разнообразных программ для создания анимации, это искусство стало доступно как профессионалам, так и любителям. В этой статье мы рассмотрим некоторые из самых популярных и эффективных программ для создания анимации, обсудим их особеннос...
В любой области, где можно услышать определение «фреймы», они используются для того, чтобы удобнее было структурировать и воспринимать информацию. В определении их главных особенностей тоже сходятся: говорят, что фрейм — сам по себе структурированна...
Золотое сечение встречается повсюду: в архитектуре, искусстве и даже в природе. В этой статье мы расскажем, что такое золотое сечение, как оно появилось и как древние греки использовали его для создания храмов, а художники для написания картин. Д...


