Плейсхолдер в дизайне: как сделать сайт удобнее для клиента
Плейсхолдер — визуальная панель, применяемая в дизайне и вёрстке веб-страниц. По сути, это небольшая заглушка, в которую пользователь введёт определённые данные, как пример, текст, где указаны его контакты. HTML плейсхолдеры бывают нескольких типов и имеют разные назначения: ими можно сократить текст, вывести путь клиента на предоставление персональной информации.
Placeholder: зачем использовать?
Применение плейсхолдеров позволяет разработчикам создавать концепции минималистичных дизайнов. Также плейсхолдеры упрощают работу клиента с платформой и позволяют экономить время.
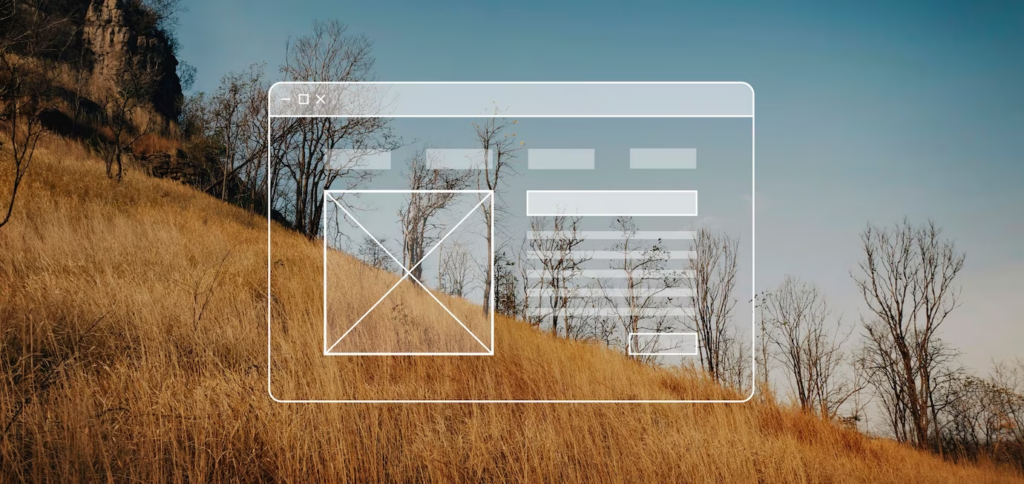
Один из наиболее распространенных видов — изображения-заглушки. Они позволяют разработчикам наполнить пустующие области изображениями-заглушками, в которых будет подсказка, что там должно находиться.
Текстовые плейсхолдеры — также удобный инструмент для дизайнеров и верстальщиков. Они могут применяться для того, чтобы определить местоположение текста на странице и обозначить различную структуру информации.
Вы можете прокачать свои навыки, выбрав курс из нашей подборки курсов по UX/UI-дизайну. Они подойдут для начинающих специалистов и профи, которые хотят развиваться в сфере.
Типы плейсхолдеров
Каждая из разновидностей плейсхолдеров может применяться для улучшения пользовательского интерфейса. Давайте рассмотрим популярные типы:
1. Текстовый Placeholder — наиболее распространённый вариант, который используется для заполнения пространства между разными элементами на главной или другой странице.
2. Аватары — изображения, которые используются в качестве заглушки для профиля клиента, когда он ещё не загрузил свою фотографию. Аватар может представлять собой нечто абстрактное, либо генерироваться из инициалов имени.
3. Цветовой Placeholder. Они нужны для заполнения области цветом вместо изображения. Это удобно, когда вы не хотите брать за основу реальное изображение, но хотите сохранить общую цветовую гамму.
4. Placeholder для видео. Используются для временных заглушек для видео, которые будут добавлены на страницу позже. Они могут быть как статичными, так и анимированными.
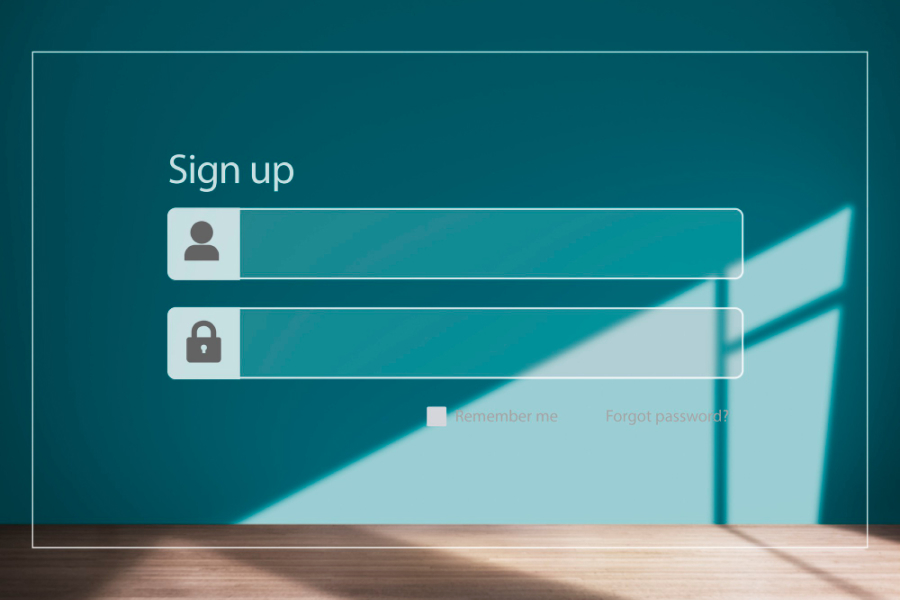
5. Placeholder для форм. Ими обозначаются места под различные строки форм личной информации, например, для ввода имени, адреса электронной почты и т.д. Плейсхолдеры для форм могут также указывать на ожидаемый тип информации, например, номер телефона, дату, время и т.д.

Выбор плейсхолдера напрямую зависит от контента, добавляемого на страницу, а также от цели, которую хотите достичь с помощью вашего контента. Для того, чтобы получился хороший плейсхолдер, добавьте пастельный или нейтральный цвет, сделайте его небольшого размера. Также ему можно задать значение, чтобы строка могла исчезать после ввода, а также учитывать и другие условия.
Placeholder: как использовать?
Инструмент плейсхолдер очень полезный для создания более простого и продуктивного пользовательского опыта. Заглушки не дают перегрузить страницу информацией, убирают фоновый шум и дают возможность сосредоточиться на основном контенте. При этом они показывают клиенту заполнитель, где находится строка, как заполнить поле и зачем это необходимо. Также важна конфиденциальность информации, которую вам передаёт клиент, поэтому убедитесь, что плейсхолдер работает корректно и переносит информацию на ваш сервер.

Как использовать плейсхолдеры на сайте:
1. Сделайте заглушку чёткой и понятной. Пользователи должны понимать, какую информации им вводить в поле Placeholder, чтобы продвинуться дальше. Если это строка поиска, пусть она будет на самом видном месте. В случае, если это поле для заполнения пароля, идеально, если плейсхолдер быстро переведёт клиента внутрь платформы сразу после получения корректной информации.
2. Используйте плейсхолдеры для указания конкретных форматов. Например, для номеров телефонов или почтовых индексов, они должны быть конкретно прописаны и выглядеть достаточно заметно. Также убедитесь, что обратная связь по полученным данным будет быстрой. Например, если клиент подписывается на рассылку блога, связь с ним должна быть установлена сразу в виде промокода или персонального предложения, высланного на почту или по номеру телефона. Пока он продолжает изучать блог, у него уже есть дополнительный стимул и мотивация, чтобы вернуться снова.
3. Если в пустую CSS форму требуется ввести какие-то дополнительные данные, например, текст, лучшее решение — поместить эту информацию в плейсхолдер. Также вы можете добавить плейсхолдер, чтобы помочь клиентам понять, например, какое разрешение фотографии нужны для загрузки на сайт.
4. Сокращайте длину текста. Плейсхолдер — не статья, поэтому длинный текст может оттолкнуть пользователей. К тому же большой текст не всегда можно прочитать, особенно когда он отображается в небольшом поле для ввода. Внимательно внедряйте язык программирования. Как правило, если вместо плейсхолдера выскакивает ошибка, статья или главная страница не прогружается, а также не работает поиск, клиент быстро покинет страницу и пойдёт дальше.
5. Используйте плейсхолдеры для того, чтобы мотивировать пользователей. Например, вы можете добавить плейсхолдер, который сообщает, что для пользователя предусмотрены ежедневные обновления или скидки после заполнения поля для ввода контактов.
6. Разнообразьте дизайн Placeholder. Создайте уникальный и минималистичный дизайн, который не будет отталкивать, а, наоборот, будет привлекать читателя. Убедитесь, что дизайн одинаково хорошо выглядит в разных браузерах и на разных устройствах. Если вы готовите плейсхолдер под новый формат, например, для мобильного приложения, посмотрите, как отображается плейсхолдер, не выбивается ли он из общей стилистики и концепции.
Плейсхолдер — очень полезный инструмент, который может сделать процесс заполнения любой информации более приятным, а также упростить работу с сайтом для каждого посетителя, особенно для потенциального клиента.
Если вы задавались вопросом, как фотографии в социальных сетях или журналах выглядят такими идеальными, то вот ответ: это работа ретушёра. В этой статье мы расскажем о профессии ретушёра, что он делает и что нужно знать, чтобы начать карьеру в этой...
Этот материал подготовлен совместно с экспертами школы дизайна Contented, где с 2016 года исполняют мечты людей самых разных возрастов и специальностей о новой творческой профессии. Программы создаются с учётом особенностей обучения взрослых, включа...
Нейтральный белый цвет воспринимается по-разному. Он — проявление чистоты и спокойствия, при этом чрезмерное количество белого вызывает ощущение пустоты и даже холода. Притягательный и базовый цвет часто используется брендами при создании логотипов...
С появлением разнообразных программ для создания анимации, это искусство стало доступно как профессионалам, так и любителям. В этой статье мы рассмотрим некоторые из самых популярных и эффективных программ для создания анимации, обсудим их особеннос...
В любой области, где можно услышать определение «фреймы», они используются для того, чтобы удобнее было структурировать и воспринимать информацию. В определении их главных особенностей тоже сходятся: говорят, что фрейм — сам по себе структурированна...
Золотое сечение встречается повсюду: в архитектуре, искусстве и даже в природе. В этой статье мы расскажем, что такое золотое сечение, как оно появилось и как древние греки использовали его для создания храмов, а художники для написания картин. Д...

