Как стать UX/UI-дизайнером
Результат работы дизайнеров окружает нас везде. Дизайн присутствует у сайтов, гаджетов, предметов мебели и всего, что сделано человеком. Отсюда и большой количество дизайнерских профессий: графический дизайнер, дизайнер мобильных приложений, веб-дизайнер. В digital-мире образовались UX-дизайнер и UI-дизайнер. В рамках этих должностей специалисты решают разные задачи, но по сути объединены одной корневой профессией — веб-дизайном.
Эксперты онлайн-школы «Бруноям» выяснили, в чем отличие UX и UI, какие задачи решают эти специалисты, сколько зарабатывают и что умеют делать.
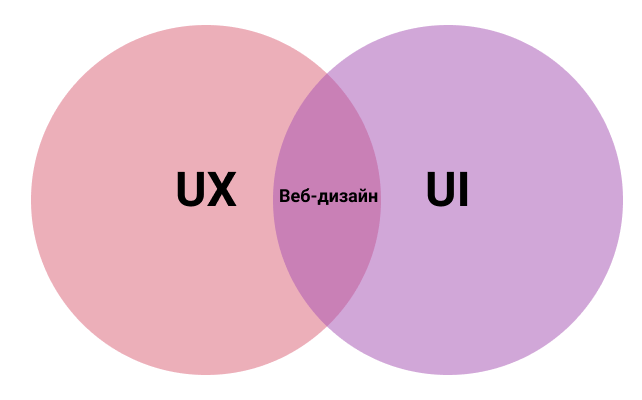
UX vs UI: в чем отличие?

UX — User eXperience (пользовательский опыт). Цель UX — сделать продукт удобным.
UI — User Interface (пользовательский интерфейс). Цель UI — сделать продукт красивым.
Понятия можно разделить на простом примере. То, как выглядит ваш смартфон — это UI. То, как расположены внутри телефона функции, насколько быстро вы сможете их найти и сколько пришлось совершить шагов для достижения этих целей — это UX.
UX и UI тесно взаимосвязаны. Оба дизайнера трудятся для одного веб-продукта, и у обоих есть цель — сделать его интерфейс удобным и интуитивно понятным.
UX-дизайнер продумывает сценарии поведения пользователей: то, как они будут взаимодействовать с интерфейсом, какие шаги предпримут для достижения цели.
UI-дизайнер, в свою очередь, продумывает, как эти шаги увидит пользователь.
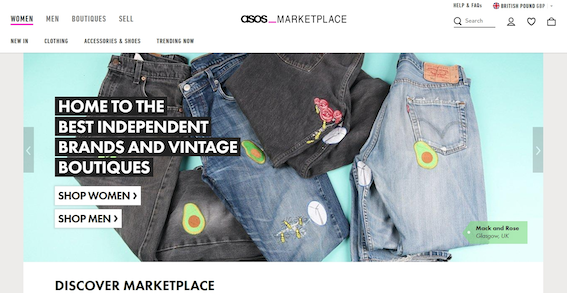
Пример грамотного веб-дизайна, гармонии UX и UI — интернет-магазин Asos Marketplace. Сайт удобен покупателям: отличные изображения, внятные описания в разговорном стиле, ясные призывы к действию с переходами в каталог и очевидные выгоды, например, бесплатная доставка. При этом сайт стильный и презентабельный — сохранен фирменный стиль бренда Asos, а шрифты, цвета и визуал сочетаются между собой.

Какие инструменты используют дизайнеры
Для разработки эффективного веб-дизайна недостаточно владеть только Adobe Photoshop. Чем большим количеством инструментов вы владеете, тем выше шанс спроектировать грамотный рабочий дизайн.
- Для разработки структуры используйте mindmap-сервисы — XMind, FlowMapp, MindMeister.
- Для концепт-решений подойдут Photoshop и Sketch.
- Для интерактивных прототипов можно использовать Figma, InVision, Axure, Adobe XD.
- Для анимации в интерфейсе предпочтительны Framer и UXPin.
Аналитическая сторона работы
Веб-дизайнеры всегда анализируют и буквально встают на место пользователя. Для них важно постоянно задавать вопрос «Почему так?».
UI и UX дизайнеры создают эмоции и отслеживают их влияние на продукт. Хорошие дизайнеры понимают, что пользователь приходит на сайт или работает с приложением для решения конкретной задачи. Поэтому очень важен удобный интерфейс, где пользователь решит свою задачу, не отвлекаясь ни на что больше.
Например, вы едете на день рождения к подруге и по пути на мероприятие смотрите на карте ближайший цветочный магазин и выясняете, что он есть прямо рядом с ее домом. Открываете сайт магазина — картинки четкие, на товарах стикер «В наличии», букеты разделены по цене и есть удобная кнопка для заказа, которая при нажатии открывает чат в Whatsapp. В таком случае процесс покупки становится приятным и быстрым. Если бы сайт был плохо сделан — пришлось бы долго разбираться. Человек бы испытал злость и раздражение. Для положительных эмоций как раз нужны веб-дизайнеры.
Soft skills
Работать веб-дизайнером будет проще, если вы владеете навыками коммуникации, умеете расставлять приоритеты и не боитесь ошибок и экспериментов. Также эффективно решать задачи помогут логическое мышление, самостоятельность и внимание к деталям.
Сколько зарабатывают веб-дизайнеры
Российский портал rbc.ru составил список востребованных профессий за 2019, в его топ вошли UX и UI-дизайнеры. Но спрос на кадры растет не только в России.
Например, в Google Trends за последние 5 лет интерес к запросу «UX-дизайн» в Европе, США, Канаде и Австралии удвоился и продолжает увеличиваться.
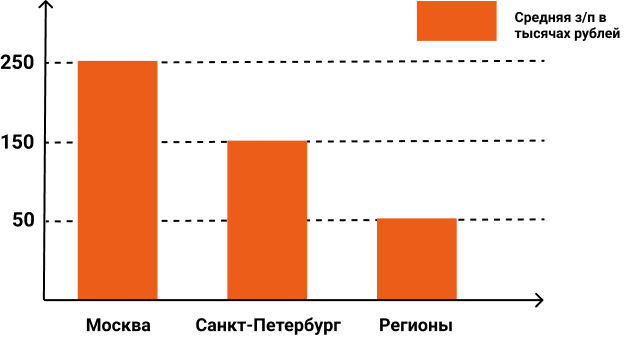
Диапазон зарплат зависит от обязанностей, скиллов и места работы: на фрилансе или в студии. По данным hh.ru, средняя предлагаемая зарплата в 2019 году в Москве составляла 250 тыс. рублей, в Санкт-Петербурге — 150 тыс. рублей, а в регионах — около 50 тыс. рублей.

5 советов для тех, кто хочет стать веб-дизайнером
- Обращайте внимание на интерфейсы и задавайте себе вопросы: «Почему этот логотип именно здесь?», «Почему кнопка одна и в конце, а не в начале?», «Почему использовали этот цвет?». Отвечая на все эти вопросы, вы начнете не просто использовать сайт, а оценивать его с профессиональной точки зрения.
- Окружите себя дизайном — это важно для наработки насмотренности. Стоит полностью погрузиться в дизайн и каждый день смотреть чужие работы. Вы будете в курсе модных тенденций и сможете вдохновляться. Посмотреть работы других дизайнеров можно на ресурсах Behance, Dribbble или Awwwards.
- Пройдите курсы. Так ваш труд быстрее окупится, и вы сможете сэкономить время на старте в новой профессии. На курсе веб-дизайна от «Бруноям» вы получите заботливого наставника, вдохновленных одногруппников и проекты для готового портфолио. Практика начнётся с самого первого занятия. На курсе вам обязательно расскажут, где искать работу, как набраться опыта, составить резюме и пройти собеседование. А еще выдадут сертификат и научат находить первых клиентов.
- Читайте. Среди книг, которые могут вдохоновить вас на вашем пути дизайнера — Остин Клеон «Кради как художник» и «Покажи свою работу!», Майкл Джанда «Сожги своё портфолио!», Брайан Трейси «Выйди из зоны комфорта. Измени свою жизнь».
- Пробуйте и не бойтесь ошибаться. Начните работать над важным для вас проектом еще на этапе обучения на курсах и во время изучения инструментов. Старайтесь все время делать какой-нибудь проект. Лучший способ учиться — сразу же делать то, что вы читаете и слушаете.
Если вы задавались вопросом, как фотографии в социальных сетях или журналах выглядят такими идеальными, то вот ответ: это работа ретушёра. В этой статье мы расскажем о профессии ретушёра, что он делает и что нужно знать, чтобы начать карьеру в этой...
Этот материал подготовлен совместно с экспертами школы дизайна Contented, где с 2016 года исполняют мечты людей самых разных возрастов и специальностей о новой творческой профессии. Программы создаются с учётом особенностей обучения взрослых, включа...
Нейтральный белый цвет воспринимается по-разному. Он — проявление чистоты и спокойствия, при этом чрезмерное количество белого вызывает ощущение пустоты и даже холода. Притягательный и базовый цвет часто используется брендами при создании логотипов...
С появлением разнообразных программ для создания анимации, это искусство стало доступно как профессионалам, так и любителям. В этой статье мы рассмотрим некоторые из самых популярных и эффективных программ для создания анимации, обсудим их особеннос...
В любой области, где можно услышать определение «фреймы», они используются для того, чтобы удобнее было структурировать и воспринимать информацию. В определении их главных особенностей тоже сходятся: говорят, что фрейм — сам по себе структурированна...
Золотое сечение встречается повсюду: в архитектуре, искусстве и даже в природе. В этой статье мы расскажем, что такое золотое сечение, как оно появилось и как древние греки использовали его для создания храмов, а художники для написания картин. Д...

