12 вдохновляющих трендов веб-дизайна в 2023 году
Веб-дизайн — сфера, в которой отчётливо прослеживается влияние инноваций. Дизайнеру нужно постоянно следить за трендами, чтобы уверенно использовать их в работе. 2023 год, как и 2022, принесёт с собой много нового, а именно — неожиданные решения в плане визуала, яркие краски и соединение сразу нескольких стилей. Не уйти и от ретро, 80-х и 90-х. В этой статье мы раскроем особенности главных трендов веб-дизайна в 2023 году, которые заинтересуют веб-дизайнеров, графических дизайнеров, иллюстраторов и других специалистов.
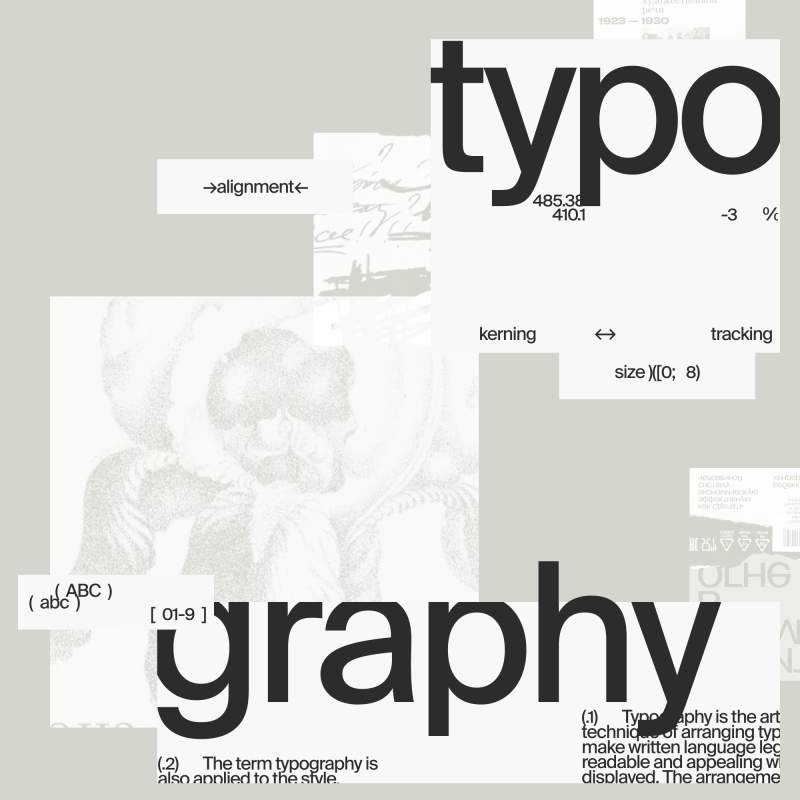
Типографика
Нередко веб-дизайнеры используют в своих работах типографику — так называют направление, где акцент делается на тексте. Например, на главной странице сайта размещают большой баннер с необычным шрифтом и подбирают подходящие оттенки для создания единой композиции. В 2023 году типографика становится ещё более интересной — буквы и цифры принимают совершенно разные формы. Дизайнеры не боятся экспериментировать и стараются всячески выделить компанию или бренд среди других именно при помощи элементов дизайна.

Футуризм и нейросети
Причудливые формы, яркие цвета, виртуальная реальность — в этом году дизайнерам стоит присмотреться к футуризму, как одному из направлений в работе. Поначалу может показаться, что такой дизайн редко встречается. На деле научно-фантастические мотивы и рост популярности технологий будущего делает своё дело. Несмотря на то, что направление футуризма не считается классическим, оно идеально для использования различных текстур — например, стекла или объёмной мозаики. Работа с шедеврами от нейросети — ещё один тренд в веб-дизайне. Ведь они не только красочные, но и полностью эксклюзивные.

Подробнее о работе с нейросетями можно узнать на курсах «Нейросети: новая реальность с ChatGPT» от Inbox Education и «Нейросети с нуля: ChatGPT, Midjourney и аналоги» от Учебного центра FORWARD.
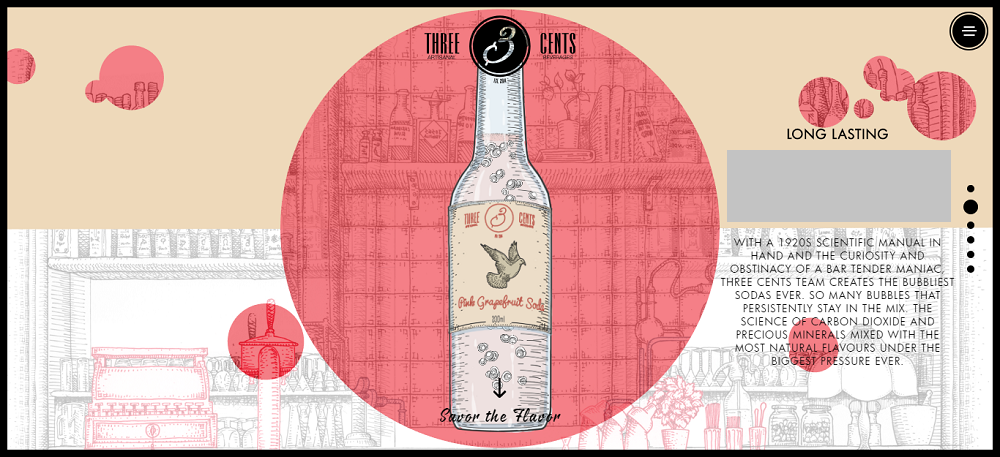
Ретро
Тренд на ретро то пропадает, то снова возвращается. Со временем дизайнеры не просто стали использовать его при создании сайтов, они соединяют его с другими направлениями, добавляют различные элементы, необычные детали. В 2023 году отличным решением стало сочетание ретро и минимализма. Вот только проекты с таким оформлением нельзя назвать универсальными. В этом случае главная задача дизайнера — впечатлить клиентов и показать отличительные особенности бренда. Это подходящий вариант для локальных магазинов или галерей с предметами искусства.

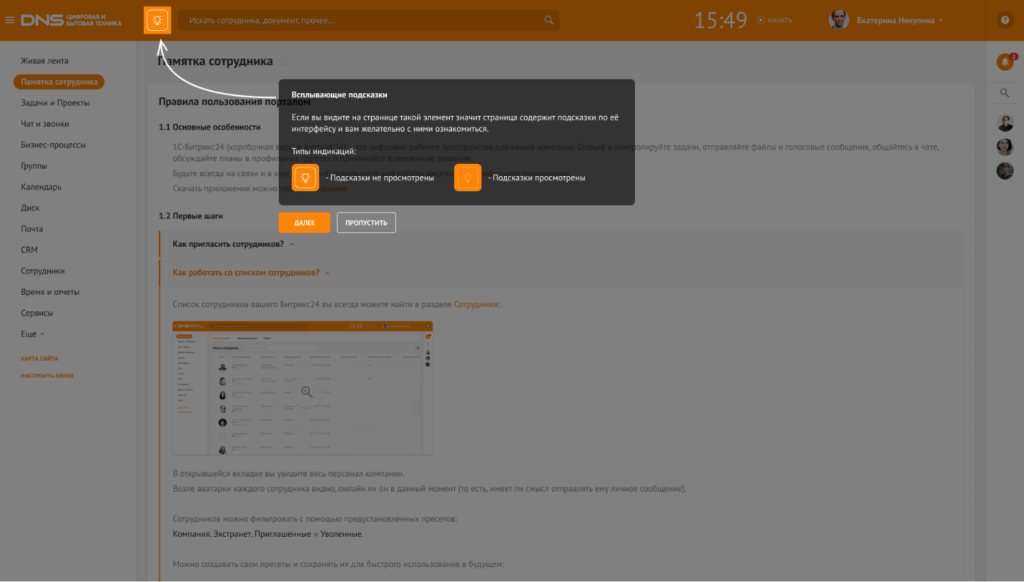
Интерактивные подсказки
Сайты создаются таким образом, чтобы пользователям было удобно с ними взаимодействовать. Веб-дизайн со своей стороны должен не только привлекать внимание, выполнять эстетическую функцию, но и делать проект выигрышнее. Интерактивные подсказки — подходящий для этого элемент. Они появляются, когда человек наводит курсор на один из объектов, и подталкивают его к совершению действия. Такой вид взаимодействия также вызывает у пользователя интерес и погружает его в тематику сайта. Например, при помощи интерактивных подсказок можно умело познакомить потенциального клиента с историей бренда. С одной стороны клики на подобных сайтах напоминают игру, в которой нужно решить головоломку, а с другой — помогают установить с пользователями более тесный контакт.

Научиться делать интерактивные подсказки можно на курсах по motion-дизайну:
- «Профессия „Моушн-дизайнер с нуля до PRO“ + Английский в подарок» от Contented
- «Моушн-дизайнер» от Bang Bang Education
- «Моушн-дизайнер» от XYZ School
Дарим 10 000 ₽
Получите промокод 10 000 ₽ на обучение и курсы стоимостью 20 000 ₽ в подарок!
Нажимая на кнопку «Получить», я соглашаюсь на обработку моих персональных данных.
Спасибо! Мы получили вашу заявку. Скоро с вами свяжемся.
Чёткие границы модулей
Этот тренд веб-дизайна постепенно перешёл из 2022 года в 2023. Чётко обозначенные границы модулей или видимая сетка — один из популярных элементов веб-дизайна, который используют в совершенно разных проектах. Причём расчерчивать стали не весь сайт целиком, а отдельные блоки — это помогает обратить внимание на нужные разделы или сразу кликнуть на подходящую колонку. Чёткие границы придают дизайну строгость, вместе с тем, в сочетании с другими элементами минимализма, делают его элегантным и утончённым.
Пастельные тона
От пастельных тонов веет спокойствием — эти цвета обладают рядом преимуществ перед яркими оттенками. Например, их легче сочетать между собой, они хорошо подходят для проектов разной направленности. Пастельные тона часто используют при создании сайтов для салонов красоты, спа-салонов, небольших кофеен или уютных кондитерских. При этом такие цвета хорошо будут смотреться и в других проектах — в гостиничной или digital сфере. Отличительная особенность пастельных оттенков — они дают сильный контраст другим элементам и не перегружают пользователя. Поэтому он может находиться на сайте долгое время.
Мода на использование приглушенных тонов сошла на нет 3–4 года назад, но потом снова вернулась. Рабочие сайты в подобной цветовой гамме всё чаще можно встретить у блогеров, дизайнеров — сайты-визитки также дополняют интерактивными подсказками, о которых речь шла чуть выше.
Рисованные иллюстрации
Один из способов привлечь внимание пользователя — вызвать у него эмоции. Удивление или радость — обычно так люди реагируют на рисованные иллюстрации.

Этот элемент дизайна делает сайты не столько авторскими, сколько уютными. Дизайнеры не боятся добавлять подписи от руки, делать простые, но качественные рисунки. Может показаться, что подобные элементы подходят для небольшого количества сфер. Веб-дизайнеры доказывают обратное — сделать сайт уютным рисованные иллюстрации помогут в онлайн-образовании, сфере торговли и даже искусстве. Обычно в таких проектах используют яркие оттенки и фигуры в формате 2D.
Станьте профессионалом в иллюстрации на онлайн-курсах. Собрали самые интересные варианты:
- «Дизайнер-иллюстратор» от Pentaschool
- «Иллюстрация и интерактивная графика» от Нетологии
Минимализм на главном экране
Веб-дизайнеры привыкли к тому, что на первом экране сайта всегда должен содержаться призыв к действию и кнопка, на которую тут же может нажать пользователь. Минимализм на главном экране встречался разве что в некоммерческих проектах. Тенденция на уход от базовых правил начала прослеживаться в 2022 году и плавно перешла в 2023. Здесь больше про эксперимент, который всегда несёт за собой риски. Несмотря на то, что это уход от рамок, многие дизайнеры и клиенты оценили такой подход. Всё потому, что минималистичный главный экран выглядит эстетично. И часто бывает, что этого достаточно.
Микроанимации
Так называют небольшие анимации, которые возникают в ответ на действие пользователя. При их помощи легче направлять внимание человека на нужный объект, давать подсказки и захватывать внимание. Микроанимации можно использовать совершенно в разных элементах интерфейса. Это и навигация, и переходы состояний, и ввод данных, и простые кнопки. Сюда относят и появление текста, изображений, заголовков или подзаголовков в ответ на клики. Все небольшие анимации выглядят аккуратно, они не отвлекают внимание, а наоборот — погружают в контент.
Использовать микроанимации можно в статичных проектах, где сайтам не хватает «движения». Но надо помнить, что некоторые блоки на сайтах всё же лучше оставить без добавления этого элемента дизайна — там, где хранится важная информация, определённый посыл для пользователя.
3D
Объёмные элементы всё чаще встречаются в работах веб-дизайнеров — это могут фигуры как с сложной, так и с простой геометрией. Профессионалам нравится «оживлять» предметы, вращать их, добавлять необычные текстуры.

Работа с 3D объектами требует тщательного внимания — их нужно умело вписать в дизайн сайта, а также следить, чтобы не пострадала его производительность. В тренде в 2023 году использование не только реалистичного 3D — в моду входят причудливые формы, разложение на слои, постепенный переход от статичных элементов к полноценной анимации. Некоторые дизайнеры составляют из объёмных объектов основную концепцию сайта — такие проекты привлекают своей неординарностью. Отдельный тренд — использование 3D роликов в дизайне сайта. Видео, как часть концепции, несут в себе большую пользу. Подробнее об этом мы рассказали в статье из нашего блога.
90-е
Веб-дизайнеры тоже скучают по 90-м — временам, когда только-только появились первые сайты. Тогда и профессии такой не существовало, зато у сайтов уже были интерфейсы. Они имели табличный стиль, технические шрифты и яркие оттенки. Если смотреть на дизайн старых сайтов с учётом современных реалий, то многие из них выглядят не очень эстетично. Дизайнеры нашли выход — они разнообразили привычные линии и буйство красок новыми тенденциями и получили интересную вариацию давно забытых «перегруженных» макетов. Во многом такие проекты имеют черты минимализма — чёткие линии, таблицы, простые элементы и графику. Когда пользователь переходит на такой сайт, ему не нужно долго изучать его, понимать, как попасть в нужный раздел. Здесь всё просто и понятно. И часто дизайнеры добавляют в подобные проекты статичные изображения или рисунки, подходящие под стилистику личного бренда или компании.
Хаотично расположенный текст
Долгое время на пике популярности в веб-дизайне находился один из стилей — брутализм. В его основе — необработанные изображения, однотонный фон, привычные шрифты и асимметрия. Ему на смену пришёл необрутализм — этот стиль более утончённый, с чертами минимализма. Он оказался для пользователей более привычным, спокойным и понятным.

Одна из черт, присущая обоим направлениям — включение в проект хаотично расположенного текста. Этот элемент плавно вытекает из стилей и становится обособленной единицей — нестандартное расположение информационных блоков или заголовков часто используют в создании креативных проектов. Но и с ним нужно быть аккуратнее, ведь приём делает текст трудно читаемым — особенно в тех случаях, когда абзацы большие. Здесь уместно точечное использование или же выделение определённых фраз, на которые пользователь должен обратить внимание.
В веб-дизайне, как и в других направлениях, развитие происходит нелинейно — оно проявляется в появлении новых стилей, возвращению к старым фишкам или переосмыслению привычных понятий. В работе над коммерческими проектами дизайнеру в первую очередь важно думать над тем, что сайт — рабочий инструмент. Не стоит бояться экспериментов, но при этом всегда важно помнить, какую функцию несут детали, как пользователь будет взаимодействовать с интерфейсом.
Если вы задавались вопросом, как фотографии в социальных сетях или журналах выглядят такими идеальными, то вот ответ: это работа ретушёра. В этой статье мы расскажем о профессии ретушёра, что он делает и что нужно знать, чтобы начать карьеру в этой...
Этот материал подготовлен совместно с экспертами школы дизайна Contented, где с 2016 года исполняют мечты людей самых разных возрастов и специальностей о новой творческой профессии. Программы создаются с учётом особенностей обучения взрослых, включа...
Нейтральный белый цвет воспринимается по-разному. Он — проявление чистоты и спокойствия, при этом чрезмерное количество белого вызывает ощущение пустоты и даже холода. Притягательный и базовый цвет часто используется брендами при создании логотипов...
С появлением разнообразных программ для создания анимации, это искусство стало доступно как профессионалам, так и любителям. В этой статье мы рассмотрим некоторые из самых популярных и эффективных программ для создания анимации, обсудим их особеннос...
В любой области, где можно услышать определение «фреймы», они используются для того, чтобы удобнее было структурировать и воспринимать информацию. В определении их главных особенностей тоже сходятся: говорят, что фрейм — сам по себе структурированна...
Золотое сечение встречается повсюду: в архитектуре, искусстве и даже в природе. В этой статье мы расскажем, что такое золотое сечение, как оно появилось и как древние греки использовали его для создания храмов, а художники для написания картин. Д...

