Что такое компьютерная графика
Компьютерная графика — это важная и широко используемая область информационных технологий. Она включает в себя различные методы и техники обработки графических изображений с использованием компьютеров. В этой статье мы рассмотрим различные виды компьютерной графики и их особенности.
Компьютерную графику в своей работе используют веб-дизайнеры и графические дизайнеры. Начать карьеру в сфере дизайна можно на курсах от Bang Bang Education: «Графический дизайнер» и «UX/UI дизайнер».
Что такое компьютерная графика?
Компьютерная графика — это способ визуализации и обработки изображений с помощью компьютера. Её можно делать для картинок, рисунков, фотографий и даже мультфильмов. Это помогает делать ретуширование фотографий, создание логотипов, разработка видеоигр и многое другое. Всё это происходит благодаря специальным программам и технологиям, которые помогают работать с изображениями. Компьютерная графика имеет широкий спектр применений, включая дизайн, искусство, научные и инженерные исследования, анимацию, игры и многое другое.

История компьютерной графики
История компьютерной графики — это увлекательное путешествие от простейших алгоритмов до современных виртуальных миров. В начале были ЭВМ (электронно-вычислительные машины) в США и России, где специалисты, как программисты и архитекторы, начали использовать компьютеры для решения геометрических задач. Они создавали алгоритмы для отображения простых форм, таких как квадраты и окружности, используя память машины.
Со временем появилась растровая графика, благодаря которой стало возможным создавать более сложные изображения. Это было связано с развитием технологий памяти и увеличением её объёма, что позволило компьютерам обрабатывать большие массивы данных. Специалисты стали делить изображение на множество маленьких точек — пикселей, каждый из которых мог быть окрашен в отдельный цвет.
Затем появилось понятие компьютерной графики (Computer Graphics), и в этот момент начинается новая эра. Программисты и художники стали использовать компьютеры для создания искусственных миров, анимаций и трёхмерных моделей. Это привело к революции в кинематографе, видеоиграх и маркетинге, где компьютерная графика начала активно использоваться для создания рекламы и спецэффектов.
С развитием интернета и доступности аппаратных средств, компьютерная графика стала доступна не только профессионалам, но и обычным пользователям. Сегодня каждый может научиться создавать удивительные графические работы, используя доступные инструменты, такие как графические планшеты и специализированное программное обеспечение.
Сферы применения компьютерной графики
Компьютерная графика имеет широкие и разнообразные сферы применения.
Научная. Компьютерная графика используется в современной науке для дополнительных графиков, диаграмм и изображений, которые помогают учёным визуализировать данные и результаты исследований. Мы наблюдаем развитие в науке, поэтому, например, это программирование может быть использовано для показа изменения температуры или распределения популяции на графиках.
Деловая. В бизнесе компьютерная графика применяется для презентаций проектов, рекламных материалов конфиденциальности и документов с красивыми элементами. Так компании делают информацию более привлекательной и понятной для клиентов и работы партнёров. Например, создание логотипов, брошюр и диаграмм для отчётов.
Конструкторская графика. Здесь компьютерная графика используется для чертежей, планов и моделей разных механизмов и деталей. Например, инженеры делают её для проектирования автомобилей, зданий и других изделий человека.
Иллюстративная. Эта область применения связана с созданием персональных рисунков, картин и иллюстраций для книг, журналов, рекламы и других медиа-материалов. Художники и дизайнеры рисуют компьютерную графику для визуальных произведений и рекламных материалов своей работы.
Художественная/рекламная. Это когда художники и дизайнеры берут компьютер, чтобы творить красивые и привлекательные картинки для искусства, рекламы, брошюр, плакатов и даже упаковки товаров. С её помощью можно делать картинки, которые привлекают внимание и передают нужное сообщение.
Пиксель-арт. Это как создание картинок, используя маленькие квадратики, называемые пикселями. Этот арт придаёт изображениям старомодный или ретро вид, и его часто можно увидеть в видеоиграх, особенно в старых играх, чтобы воспроизвести чувство ностальгии и оригинальности.
Компьютерная анимация — движущиеся картинки, которые появляются с помощью компьютера. Её можно встретить в мультфильмах, сайтах, видеоиграх и даже рекламных роликах. Это помогает творить персонажей и истории, которые могут двигаться и взаимодействовать, как в настоящем мире.
Мультимедиа означает использование разных видов информации вместе. Мы часто видим это в интерактивных книгах, видеоплеерах, веб-сайтах и музыкальных приложениях. Это помогает найти информацию через звук и текст одновременно, делая процесс более интересным и понятным.
Собрали подборку курсов от онлайн-школ с сайта tutortop, на которых подробнее рассказывают про графику:
1. «Профессия Коммерческий иллюстратор» от Логомашины
2. «Профессия Графический дизайнер PRO» от Contented
3. «2d-анимация» от Bang Bang Education
Виды компьютерной графики
Компьютерная графика бывает нескольких видов. Они помогают работать с разными типами изображений и визуальными эффектами.
Растровая графика
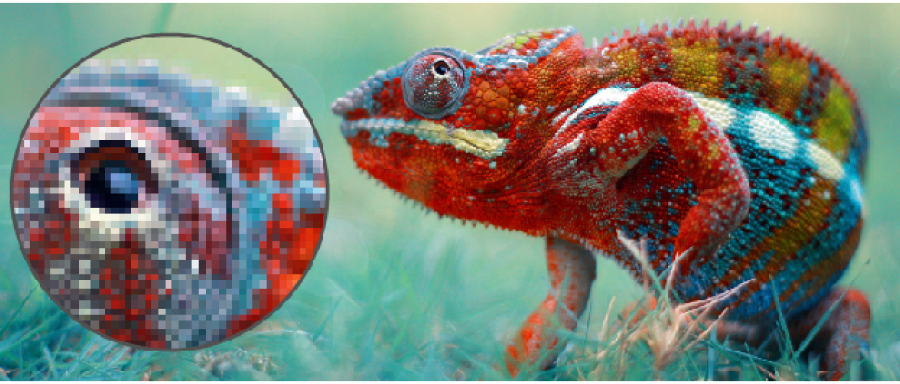
Растровая графика — это тип графики, в котором изображение разбивается на крошечные квадратики, называемые пикселями. Каждый пиксель имеет свой цвет, и они укладываются вместе, чтобы сделать картинку. Когда вы увеличиваете растровое изображение, вы видите, как пиксели становятся больше, и картинка может выглядеть размыто.
Этот тип графики часто используется для фотографий и изображений, которые имеют много оттенков и деталей. Однако, если вы увеличиваете растровое изображение слишком сильно, оно может потерять в качестве, потому что пиксели становятся видимыми.
Примеры форматов растровой графики включают JPEG, PNG и BMP. Эти форматы нужны для сохранения и обмена растровыми изображениями.

Векторная графика
Векторная графика — это рисование 2D изображений с использованием математических формул, векторов и линий, вместо крошечных квадратиков (пикселей), как в растровой графике. Её часто рисуют в Adobe Photoshop или CorelDRAW.
Когда вы рисуете векторное двухмерное изображение, вы создаёте линии и формы, которые описывают объекты на экране. Одна из главных преимуществ такой графики — это то, что вы можете масштабировать, не потеряв при этом чёткость. Это означает, что вы можете увеличивать или уменьшать картинку, и оно всегда будет оставаться чётким.
Эта графика часто используется для логотипов, иконок, а также для рисования диаграмм и схем. Файлы с векторной графикой обычно занимают меньше места, и их легче редактировать.
Примеры форматов векторной графики включают SVG, AI и EPS. Эти форматы позволяют сохранять и обмениваться изображениями.

Фрактальная графика
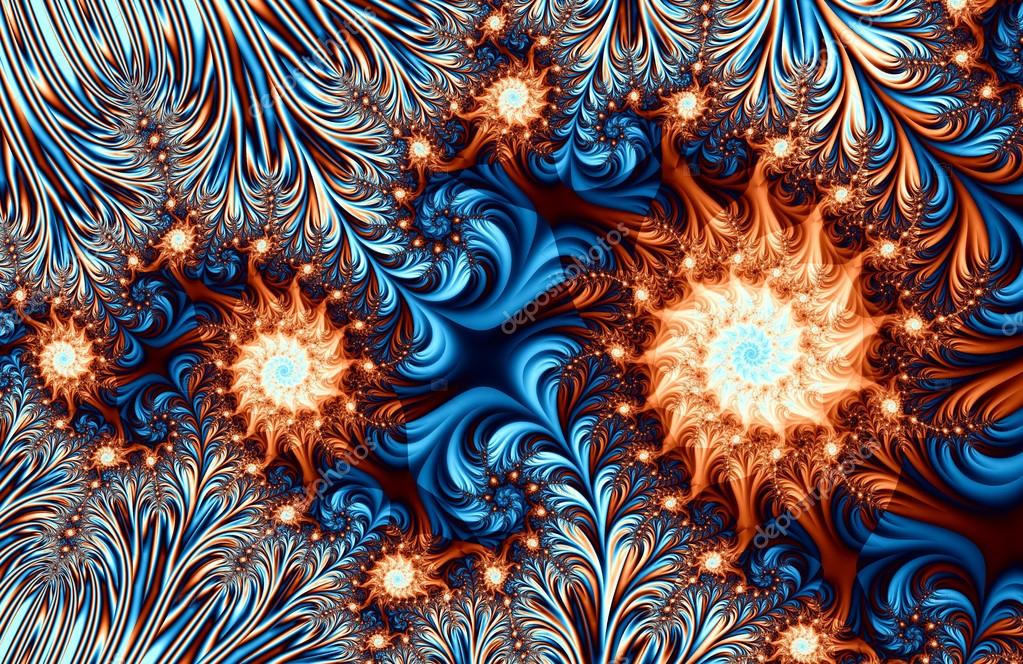
Фрактальная графика — это особый вид компьютерной графики, где картинка состоит из множества более мелких копий самого себя. Каждая мелкая копия имеет похожую форму и детали, как и всё изображение в целом.
Фракталы выглядят очень интересно и красочно, и они могут иметь сложные, повторяющиеся узоры. Однако то, что делает фракталы удивительными: вы можете приближаться к ним или удаляться от них, и они всегда будут выглядеть похожими на себя. Это свойство называется самоподобием.
Фрактальная графика есть в искусстве, научных исследованиях и даже в создании красивых обоев. Это позволяет исследовать удивительные и сложные узоры с помощью компьютера.

Трёхмерная графика
Трёхмерная графика — это способ рисования изображений, которые имеют объём и глубину, как настоящие объекты в 3D-мире. Когда мы смотрим на любую графику, мы видим объекты с разными сторонами, которые могут двигаться и выглядеть так, как будто они находятся в реальном пространстве.
3D-графику часто можно встретить в играх, фильмах и архитектурном проектировании. Он позволяет творить реалистичные 3D-модели, анимацию и спецэффекты, которые заставляют нас чувствовать себя, как будто мы находимся в другом мире.
- Полигональная — это один из методов создания трёхмерных файлы. Она использует множество инструментов и маленьких многоугольников (полигонов), чтобы описать поверхности объектов. Когда эти многоугольники объединяются, они создают модели.
- Воксельная — это другой метод для 3D. Здесь мы представляем объекты в виде маленьких 3д-блоков, называемых вокселями, которые заполняют пространство как кубики. Этот метод подходит для объектов с большим количеством деталей и объёма.
Для 3D-графиков используются специальные программы и технологии, которые позволяют нам моделировать и анимировать объекты в трёхмерном пространстве. Об этих программах рассказывают на обучении от онлайн-школ:
1. «Профессия 3D-дженералист» от XYZ School
2. «3D-дженералист» от Нетологии
3. «3D-художник» от Нетологии
Цветовые модели компьютерной графики
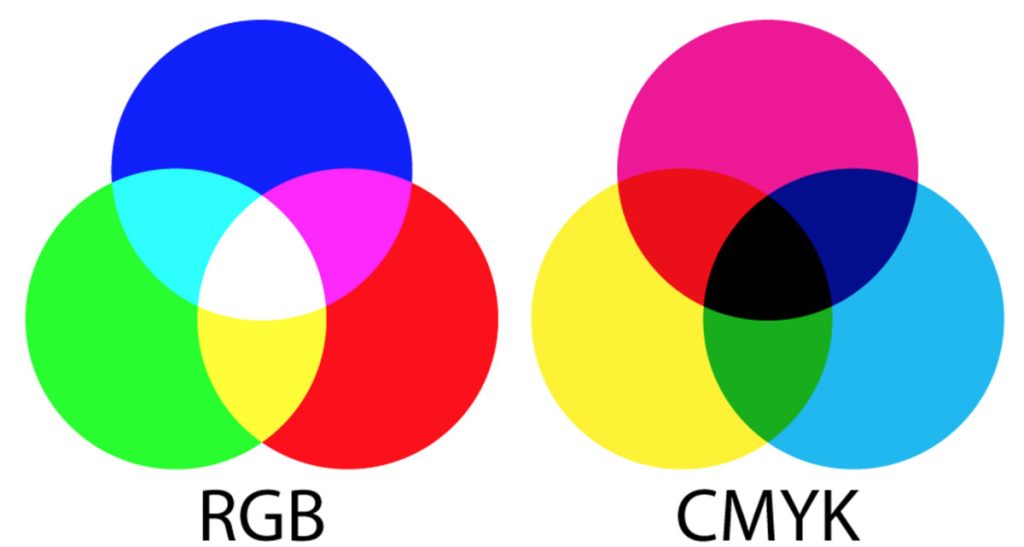
В компьютерной графике существует несколько моделей, но три основные и широко используемые — это RGB, CMYK и HSL.
RGB
Модель RGB (Red, Green, Blue) — это способ представления цветов на экранах. Она работает на основе трёх основных оттенков: красного (Red), зелёного (Green) и синего (Blue).
В этой модели тон создаётся путём смешивания разных количеств этих трёх основных цветов. Если вы смешаете красный и зелёный, вы получите жёлтый. Если добавите синий, то экран станет белым. Если вы уменьшите количество всех трёх цветов до нуля, то получите чёрный.
RGB применяется в мониторах и дисплеях. Когда вы смотрите мультипликации на экране, каждая точка формируется из комбинации красного, зелёного и синего. Изменяя яркость и соотношение, компьютер создаёт разнообразные изображения, которые мы видим на экране.

CMYK
Модель CMYK (Cyan, Magenta, Yellow, Key/Black) — эта модель цветов часто можно увидеть в печати, например, при рисовании красочных брошюр и журналов.
- Cyan (голубой), Magenta (пурпурный) и Yellow (жёлтый) — это три основных цвета модели CMYK. Путём комбинирования этих цветов в разных пропорциях можно получить множество других тонов.
- Key (чёрный) — этот чёрный нужен для улучшения качества и контраста печати. Он называется «Key» (ключевым), потому что он контролирует интенсивность и детали в печатных формах.
В модели CMYK всё создаётся путём нанесения голубой, пурпурной и жёлтой краски на белую бумагу. При этом чем больше краски используется, тем интенсивнее становится оттенок. Есть первое правило — чёрный добавляется для усиления тёмных оттенков и деталей.
Модель CMYK эффективно работает в печати, так как она позволяет создавать широкий спектр, который может быть точно воспроизведён на бумаге.
HSL
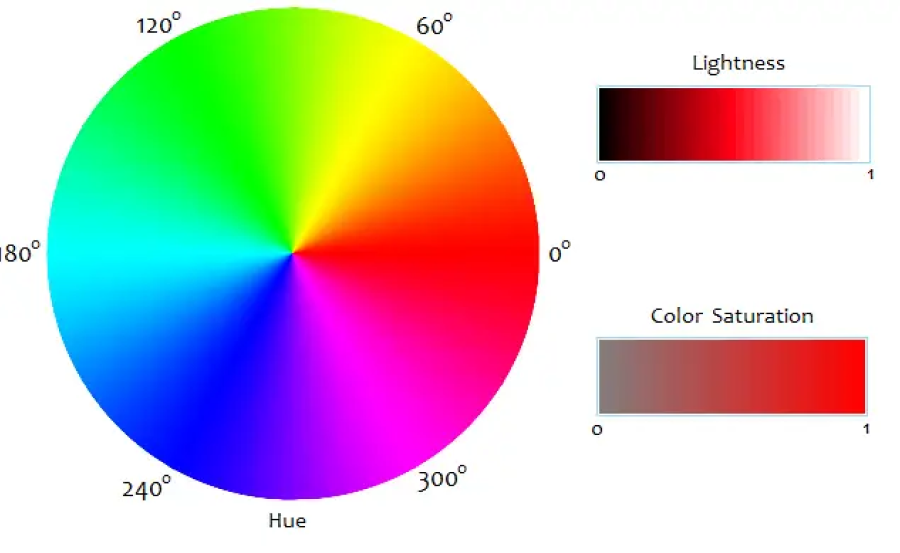
Модель HSL (Hue, Saturation, Lightness) — это способ описания системы с помощью трёх основных характеристик:
- Оттенок (Hue). Это определяет «тип», например, красный, синий или зелёный. Оттенок измеряется в градусах вокруг круга, где 0 градусов обозначает красный, 120 градусов — зелёный и так далее.
- Насыщенность (Saturation). Это указывает, насколько ярким или бледным вы хотите сделать тон. Высокая насыщенность означает яркий и насыщенный цвет, а низкая — бледный или серый.
- Светлость (Lightness). Это определяет, насколько светлым или тёмным будет цвет. Большое значение света делает экран светлым, а маленькое — тёмным.
С помощью этих трёх характеристик вы можете точно настроить и описать цвета, поэтому модель HSL очень удобная для дизайна и редактирования схем.

Форматы графического файла
Форматы графических файлов — это специальные способы хранения и организации. Вот несколько популярных форматов файлов и их основные характеристики, которые необходимо знать:
- JPEG (или JPG) — это тип, идеально подходящий для цветных фотографий, поскольку он сжимает файлы для уменьшения размера, хотя и потенциально жертвуя некоторым качеством. Он широко используется для показа фотографий в Интернете.
- PNG — это тип, который сохраняет прозрачность и высокое разрешение без сжатия. Он идеально подходит для изображений, требующих детализации и прозрачности.
- GIF-файлы широко применяются для коротких анимированных изображений, таких как новые мемы, видео или значки.
- BMP сохраняет качество без сжатия, обеспечивая высокое разрешение, но приводя к большому размеру электронных файлов. Обычно он нужен для хранения несжатых изображений.
- TIFF — это тип файла, который обычно используется в профессиональной печати и техническом дизайне для сохранения в самом высоком качестве на разных устройствах.
- SVG — это программный тип файла, в котором изображения хранятся с использованием математических вычислений и линий, что легко изменяет размер изображения и интерфейс экрана. Обычно он нужен для изображений, состоящих из фигур и используемых на веб-сайтах в разное время.
Каждое цифровое направление обладает своими особенностями и применениями, и выбор формата зависит от конкретных потребностей, возможностей и целей работы.
Если вы задавались вопросом, как фотографии в социальных сетях или журналах выглядят такими идеальными, то вот ответ: это работа ретушёра. В этой статье мы расскажем о профессии ретушёра, что он делает и что нужно знать, чтобы начать карьеру в этой...
Этот материал подготовлен совместно с экспертами школы дизайна Contented, где с 2016 года исполняют мечты людей самых разных возрастов и специальностей о новой творческой профессии. Программы создаются с учётом особенностей обучения взрослых, включа...
Нейтральный белый цвет воспринимается по-разному. Он — проявление чистоты и спокойствия, при этом чрезмерное количество белого вызывает ощущение пустоты и даже холода. Притягательный и базовый цвет часто используется брендами при создании логотипов...
С появлением разнообразных программ для создания анимации, это искусство стало доступно как профессионалам, так и любителям. В этой статье мы рассмотрим некоторые из самых популярных и эффективных программ для создания анимации, обсудим их особеннос...
В любой области, где можно услышать определение «фреймы», они используются для того, чтобы удобнее было структурировать и воспринимать информацию. В определении их главных особенностей тоже сходятся: говорят, что фрейм — сам по себе структурированна...
Золотое сечение встречается повсюду: в архитектуре, искусстве и даже в природе. В этой статье мы расскажем, что такое золотое сечение, как оно появилось и как древние греки использовали его для создания храмов, а художники для написания картин. Д...


